| Package Data | |
|---|---|
| Maintainer Username: | tabacitu |
| Maintainer Contact: | tabacitu@backpackforlaravel.com (Cristian Tabacitu) |
| Package Create Date: | 2016-05-25 |
| Package Last Update: | 2025-11-19 |
| Home Page: | http://backpackforlaravel.com |
| Language: | PHP |
| License: | proprietary |
| Last Refreshed: | 2026-01-21 03:08:18 |
| Package Statistics | |
|---|---|
| Total Downloads: | 505,924 |
| Monthly Downloads: | 4,764 |
| Daily Downloads: | 266 |
| Total Stars: | 368 |
| Total Watchers: | 12 |
| Total Forks: | 84 |
| Total Open Issues: | 4 |
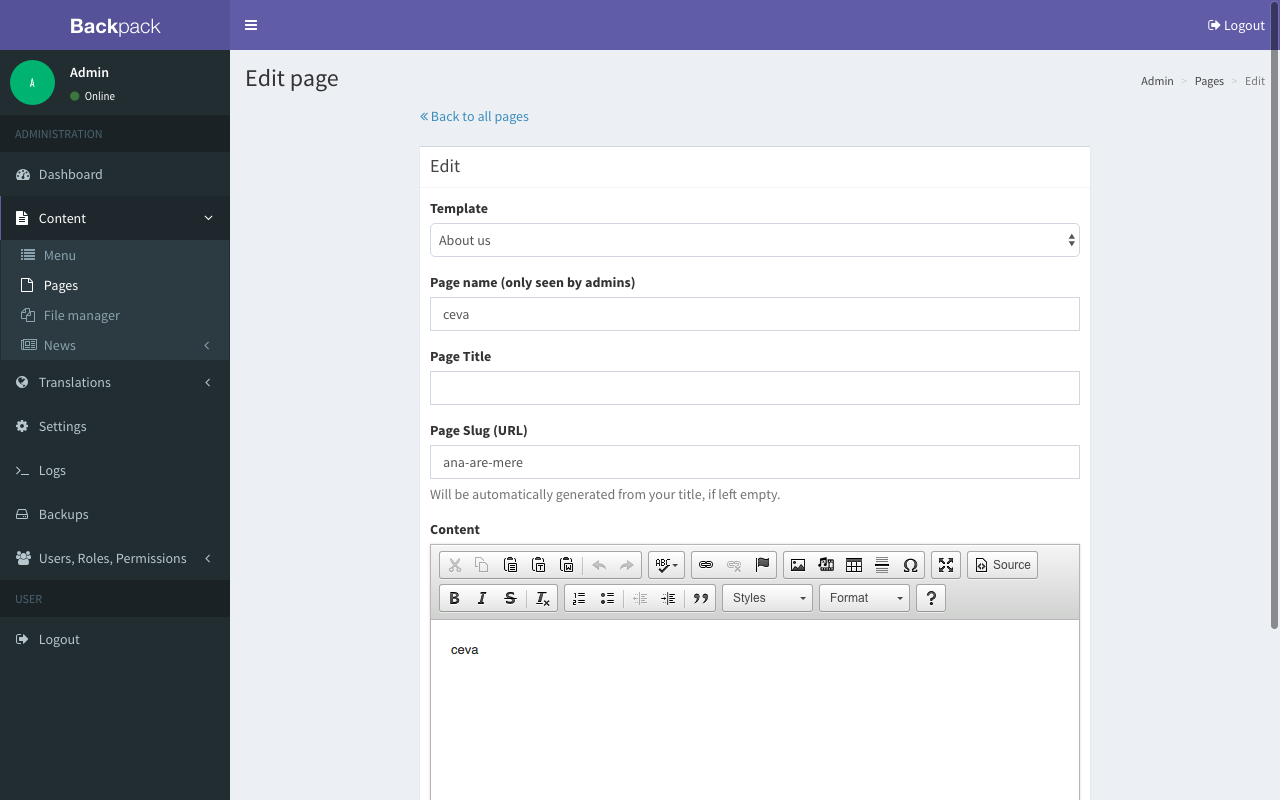
An interface to let your admins add and edit presentation pages to your Laravel 5 website, by defining page templates with any number of content areas and any number of content types. Uses Laravel Backpack.

Security updates and breaking changes
Please subscribe to the Backpack Newsletter so you can find out about any security updates, breaking changes or major features. We send an email every 1-2 months.
composer require backpack/pagemanager
Cviebrock\EloquentSluggable\ServiceProvider::class,
Backpack\PageManager\PageManagerServiceProvider::class,
php artisan vendor:publish --provider="Backpack\PageManager\PageManagerServiceProvider"
php artisan migrate
<li><a href="{{ url(config('backpack.base.route_prefix').'/page') }}"><i class="fa fa-file-o"></i> <span>Pages</span></a></li>
No front-end is provided (Backpack only takes care of the admin panel), but for most projects this front-end code will be all you need:
(1) Create a catch-all route at the end of your routes file:
/** CATCH-ALL ROUTE for Backpack/PageManager - needs to be at the end of your routes.php file **/
Route::get('{page}/{subs?}', ['uses' => 'PageController@index'])
->where(['page' => '^((?!admin).)*$', 'subs' => '.*']);
(2) Create app\Http\Controllers\PageController.php that actually shows the page.
<?php
namespace App\Http\Controllers;
use Backpack\PageManager\app\Models\Page;
use App\Http\Controllers\Controller;
class PageController extends Controller
{
public function index($slug)
{
$page = Page::findBySlug($slug);
if (!$page)
{
abort(404, 'Please go back to our <a href="'.url('').'">homepage</a>.');
}
$this->data['title'] = $page->title;
$this->data['page'] = $page->withFakes();
return view('pages.'.$page->template, $this->data);
}
}
(3) Create the views for those templates (how those pages actually look - the HTML CSS JS) and place them in your resources/views/pages/ directory. Inside those blade files, you can use the $page variable. That's where all the page content is stored. For more complicated pages, you can also use fake fields in your page templates. You'll also find those attributes in the $page variable.
Note: if you find yourself in need of sending extra data to a view you load on multiple pages, you should consider using a view composer;
If you need to make any modifications to the controller, model or request, you should:
config/backpack/pagemanager.php is published; if not, publish it using php artisan vendor:publish --provider="Backpack\PageManager\PageManagerServiceProvider";Please see CHANGELOG for more information what has changed recently.
$ composer test
Please see CONTRIBUTING and CONDUCT for details.
If you need to modify how this works in a project:
routes/backpack/pagemanager.php file; the package will see that, and load your routes file, instead of the one in the package;If you discover any security related issues, please email hello@tabacitu.ro instead of using the issue tracker.
Backpack is free for non-commercial use and 49 EUR/project for commercial use. Please see License File and backpackforlaravel.com for more information.