| Package Data | |
|---|---|
| Maintainer Username: | classic-o |
| Package Create Date: | 2019-03-23 |
| Package Last Update: | 2023-10-03 |
| Home Page: | |
| Language: | PHP |
| License: | MIT |
| Last Refreshed: | 2026-02-03 03:01:20 |
| Package Statistics | |
|---|---|
| Total Downloads: | 167,976 |
| Monthly Downloads: | 3,620 |
| Daily Downloads: | 115 |
| Total Stars: | 154 |
| Total Watchers: | 7 |
| Total Forks: | 69 |
| Total Open Issues: | 6 |
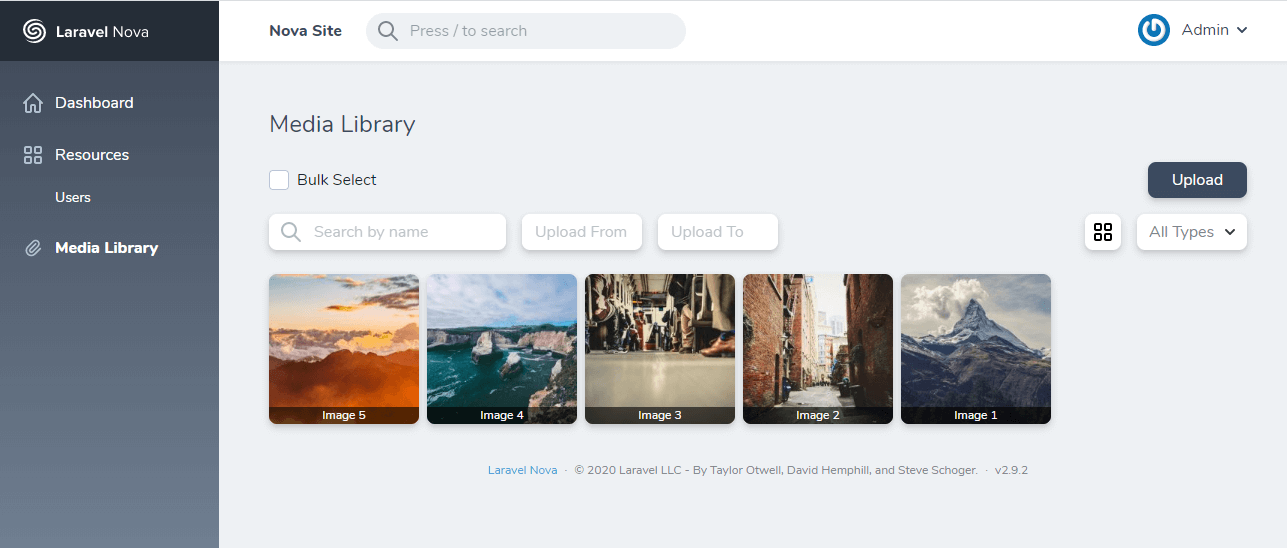
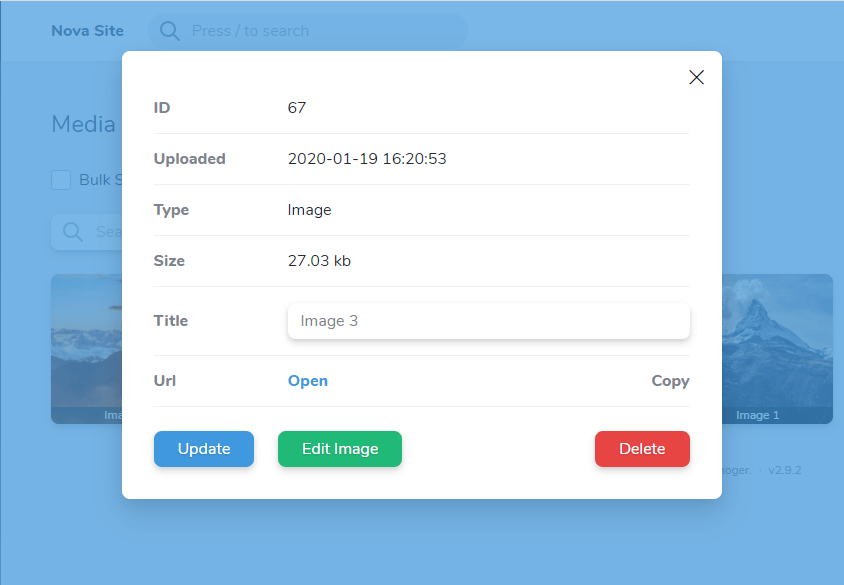
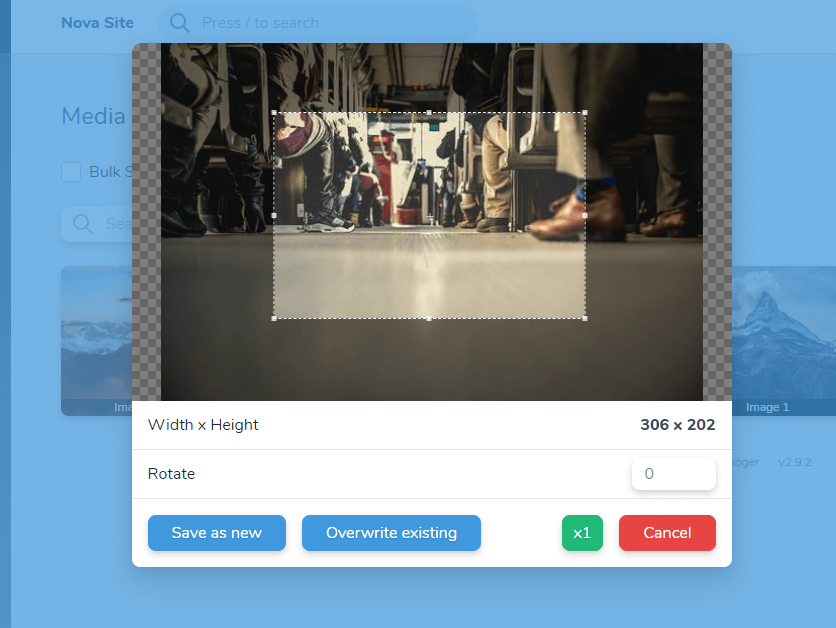
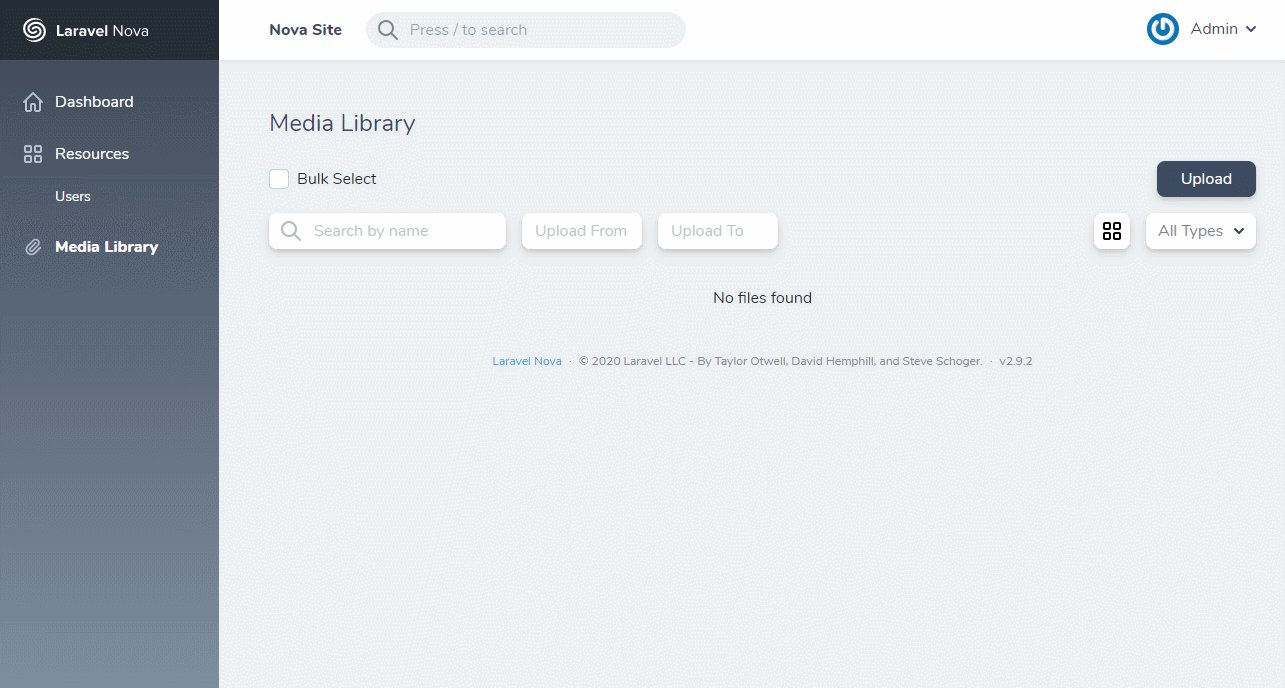
Tool and Field for Laravel Nova that will let you managing files and add them to the posts.
In version 1.x, the configuration file and database migration have been changed.
After upgrading to version 1.x, you need to remove the old table from the database, then reinstall and reconfigure these files.
composer require classic-o/nova-media-library
php artisan vendor:publish --provider="ClassicO\NovaMediaLibrary\ToolServiceProvider"
php artisan migrate
php artisan storage:link
Add tool in app/Providers/NovaServiceProvider.php
public function tools()
{
return [
new \ClassicO\NovaMediaLibrary\NovaMediaLibrary()
];
}
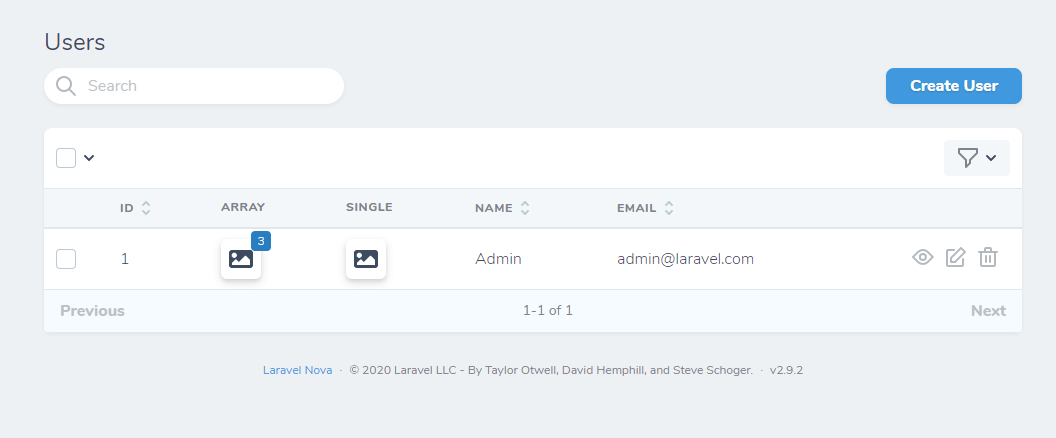
Add Field to the resource.
use ClassicO\NovaMediaLibrary\MediaLibrary;
class Post extends Resource
{
...
public function fields(Request $request)
{
return [
...
MediaLibrary::make('Image'),
...
];
}
...
}
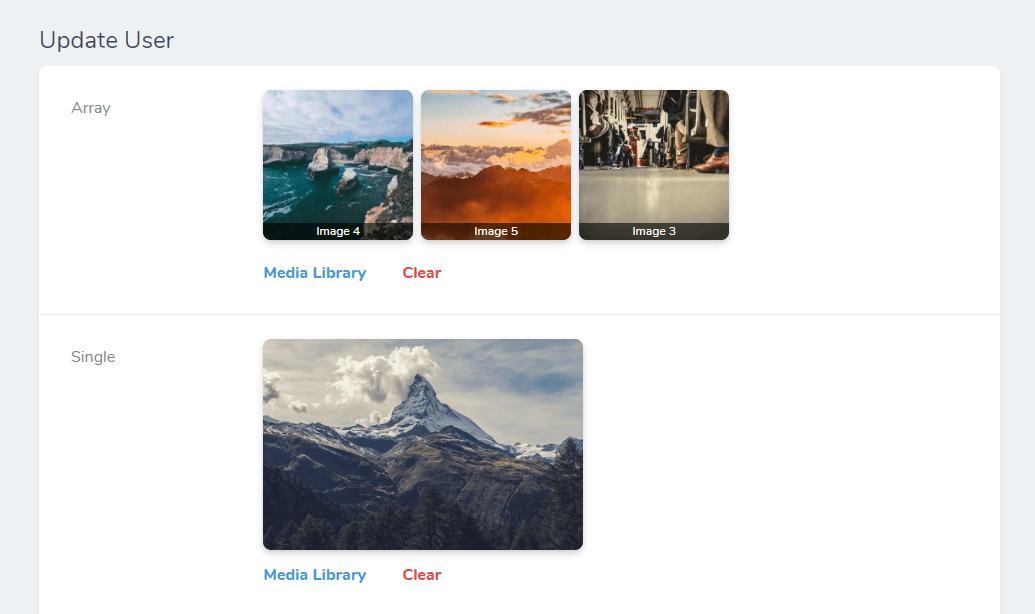
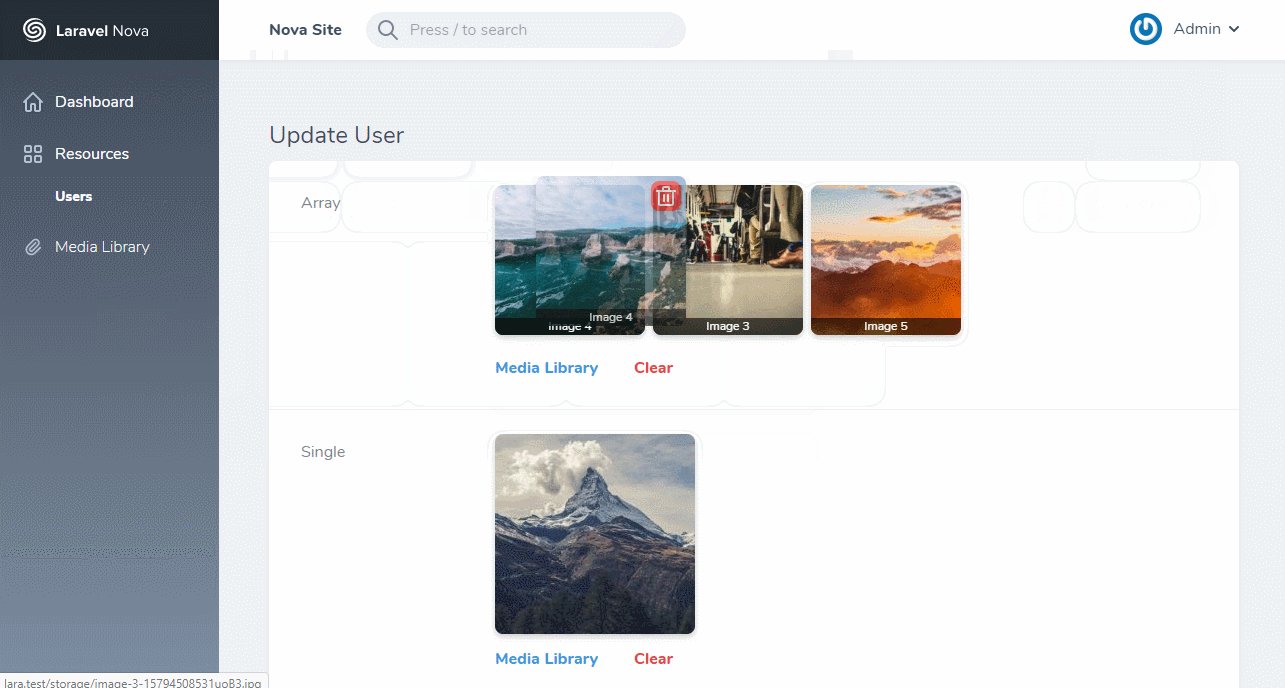
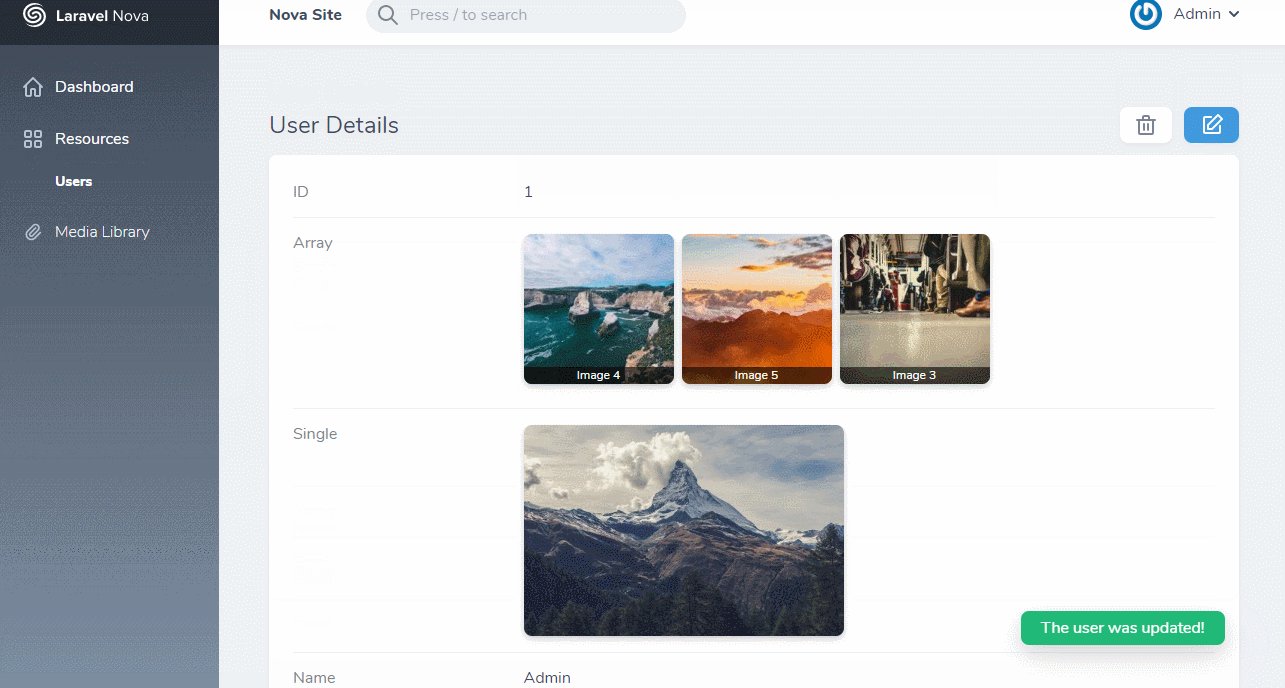
By default, this field is used as single file. If you need to use as array of files, add option:
# Display
MediaLibrary::make('Gallery')
->array(),
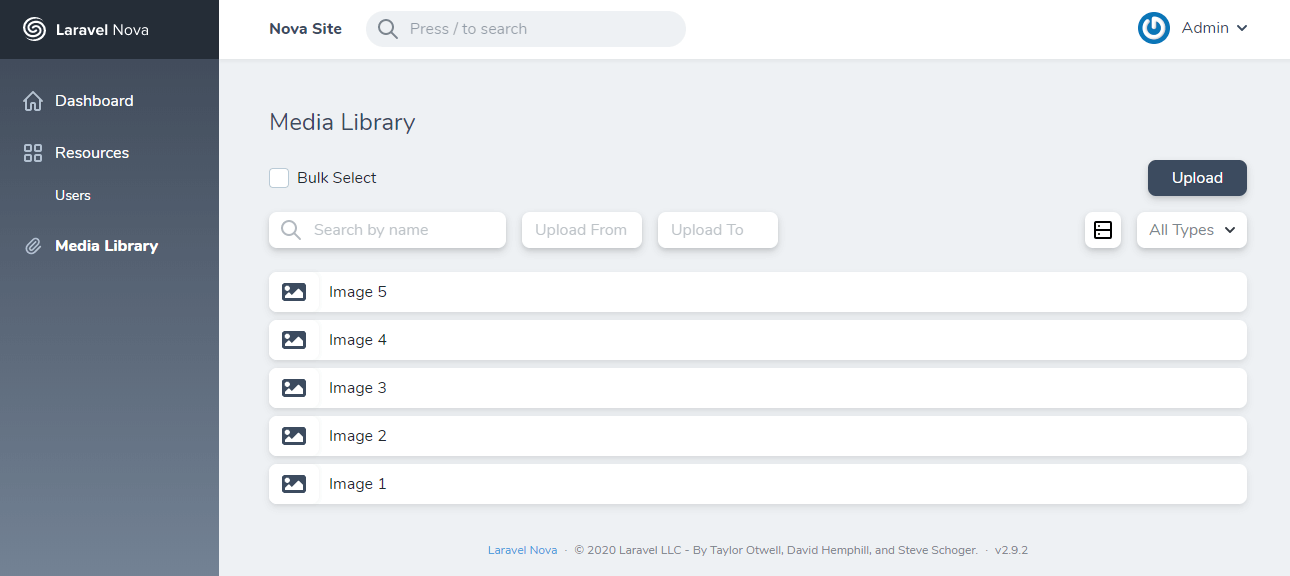
By default this files display automatically, gallery or list as in tool.
You can set in first parameter needed display type:
MediaLibrary::make('Documents')
->array('list'),
When you use array, set the casts as array to needed column in model and set type nullable TEXT in database
For single file - nullable INT
If you want to hide files under the accordion, add the following option:
MediaLibrary::make('Gallery')
->array()
->hidden()
You can limit the selection of files by type (Labels of types from configuration file).
MediaLibrary::make('File')
->types(['Audio', 'Video'])
To set preview size of images in fields, add the following option (Label of cropped additional image variation)
By default, the preview size is set in the configuration file.
MediaLibrary::make('File')
->preview('thumb')
You can also integrate the Media Field with the Trix editor.
You need to set a unique name in the trix option and add an additional attribute with the same name in the Trix field:
MediaLibrary::make('For Trix')
->trix('unique_trix_name'),
Trix::make('Content')
->withMeta([ 'extraAttributes' => [ 'nml-trix' => 'unique_trix_name' ] ])
For set a custom callback for the Media Field, use the method jsCallback.
MediaLibrary::make('JS Callback')
->jsCallback('callbackName', [ 'example' => 'Nova' ]),
Your JavaScript callback should have 2 parameters. The first will be an array of files, second - your options.
window.callbackName = function (array, options) {
console.log(array, options);
}
When you use JS Callback or Trix option two or more times on one resource, set second parameter of make method to any unique name
MediaLibrary::make('JS Callback', 'js_cb_name_1')
->jsCallback('callbackName', [ 'example' => 'Nova' ]),
MediaLibrary::make('Trix Field', 'trix_name_1')
->trix('unique_trix_name'),
Also you can programmatically add files to the media library by url or path.
use \ClassicO\NovaMediaLibrary\API;
$result = API::upload('https://pay.google.com/about/static/images/social/og_image.jpg');
If upload done successfully, function return instance of model.
If an error occurred while loading, function will throw exception.
Exceptions (code => text):
0 - The file was not downloaded for unknown reasons
1 - Forbidden file format
2 - File size limit exceeded
In your model stores only id of file(s). To get files, use the API class method:
$files = API::getFiles($ids, $imgSize = null, $object = false);
# First parameter - id or array of ids
# Second - if you want to get images by size variation, write label of size
# Third - by default function return array of urls. If you want to get full data of files - set true (returns object / array of objects)
When you use local storage or s3 (with private visibility), you can't get files by url.
To get file, you need to create a GET Route with the name nml-private-file with parameter id and optional img_size. In controller add validation user access.
If access is allowed, you can get file by API method:
... Verifying access
$file = API::getFiles($id, null, true);
return API::getPrivateFile($file->path, request('img_size'))
To translate this tool another language, you need to add the translation file /resources/lang/vendor/nova-media-library/{lang}.json by adding phrases from en.json