| Package Data | |
|---|---|
| Maintainer Username: | dillingham |
| Package Create Date: | 2019-02-10 |
| Package Last Update: | 2024-05-29 |
| Home Page: | |
| Language: | Vue |
| License: | MIT |
| Last Refreshed: | 2026-02-03 03:00:17 |
| Package Statistics | |
|---|---|
| Total Downloads: | 1,355,838 |
| Monthly Downloads: | 5,857 |
| Daily Downloads: | 265 |
| Total Stars: | 87 |
| Total Watchers: | 2 |
| Total Forks: | 20 |
| Total Open Issues: | 14 |
Ajax populated select fields based on the values of other fields and when they change.

composer require dillingham/nova-ajax-select
Specify a request url & optionally the parent($attribute) to watch & trigger the ajax select:
use NovaAjaxSelect\AjaxSelect;
BelongsTo::make('Company'),
AjaxSelect::make('User')
->get('/api/company/{company}/users')
->parent('company'),
Add the field for index & detail views display. AjaxSelect is for forms only
BelongsTo::make('User')->exceptOnForms(),
In the above example, we say company is the parent.
The {company} url parameter will equal the selected Company field value.
The select field expects a value & display. Map your results like so:
Route::get('api/company/{company}/users', function($company_id) {
$company = \App\Company::find($company_id);
return $company->users->map(function($user) {
return [ 'value' => $user->id, 'display' => $user->name ];
});
})->middleware(['nova']);
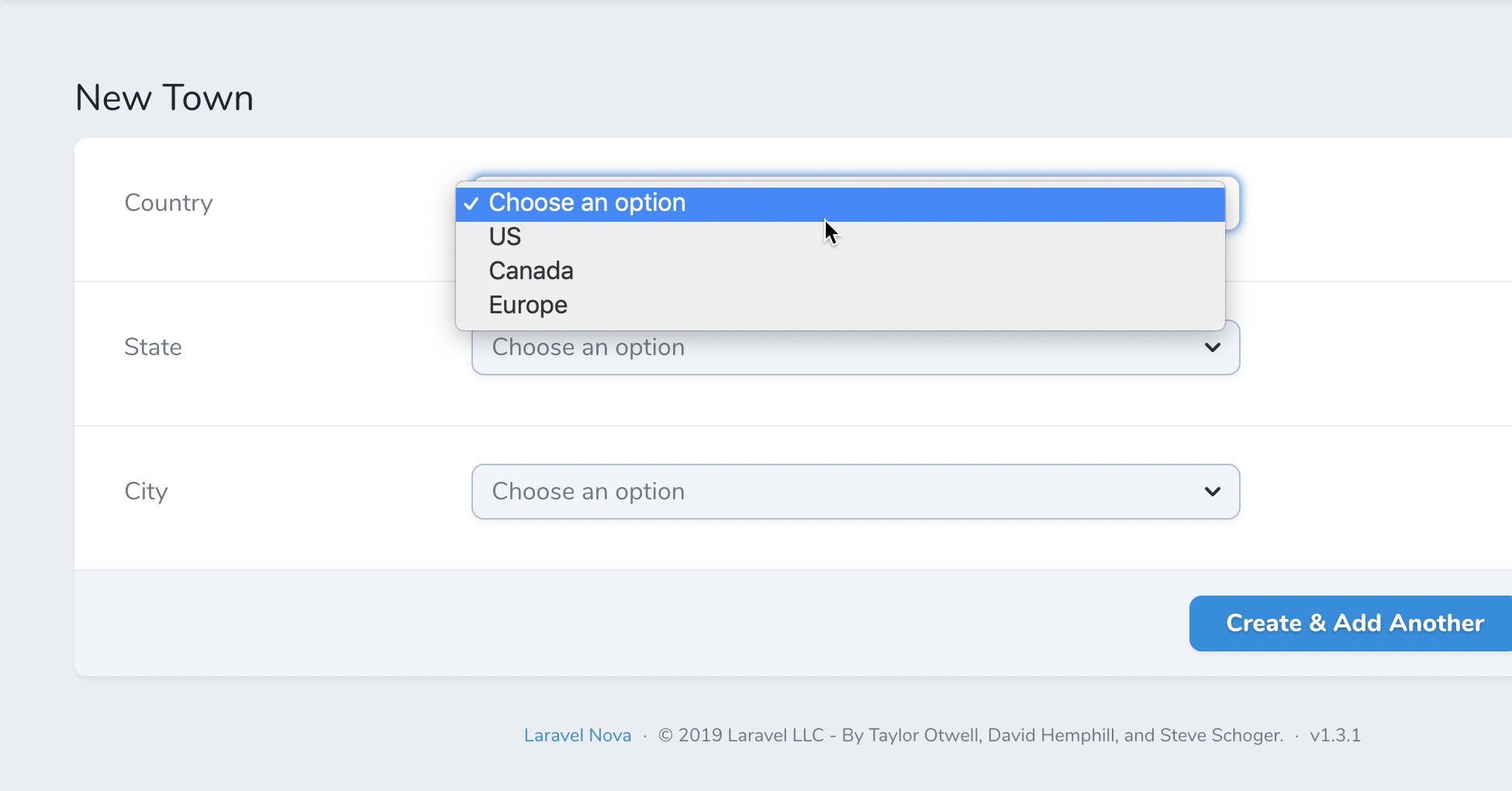
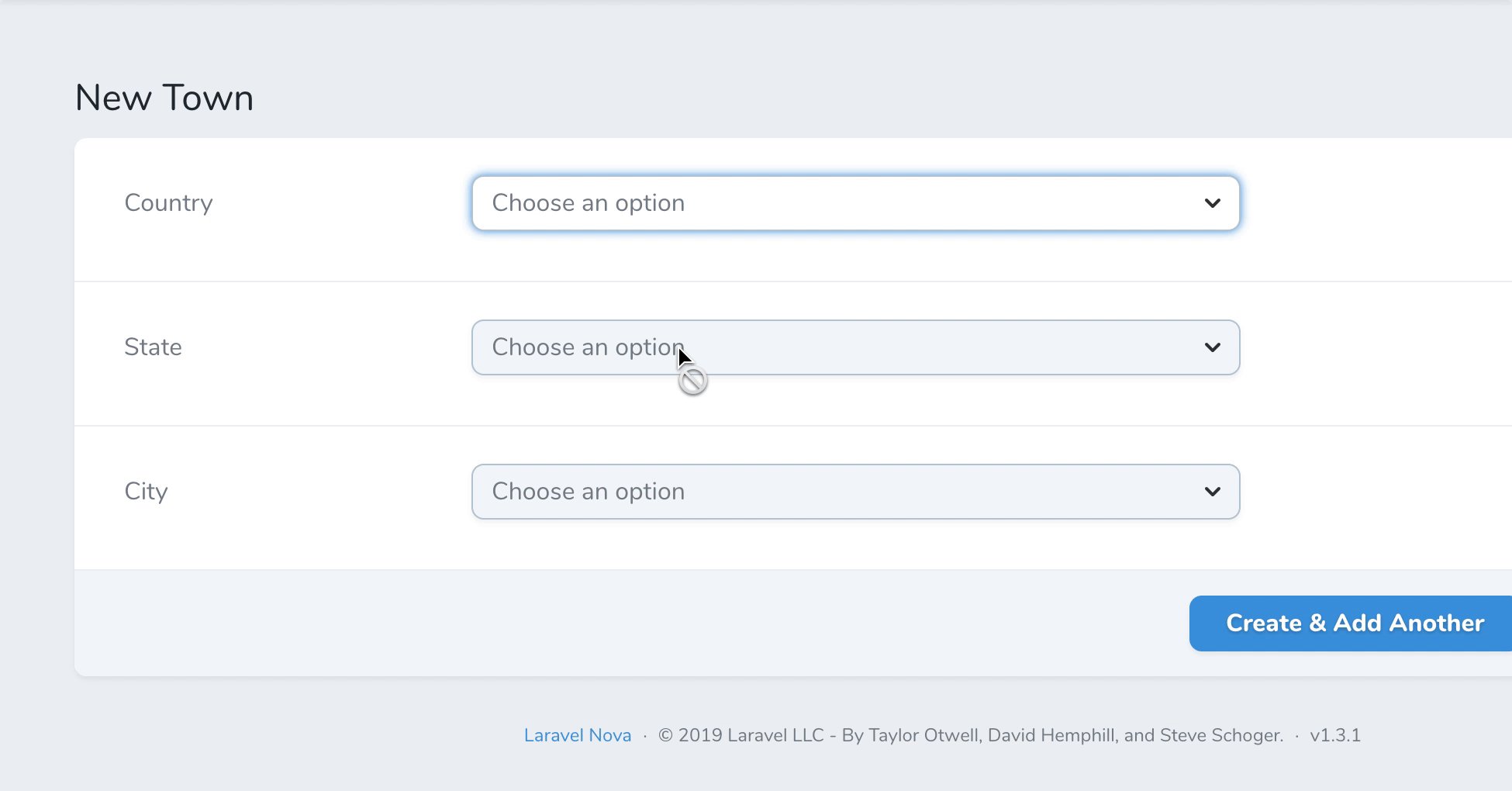
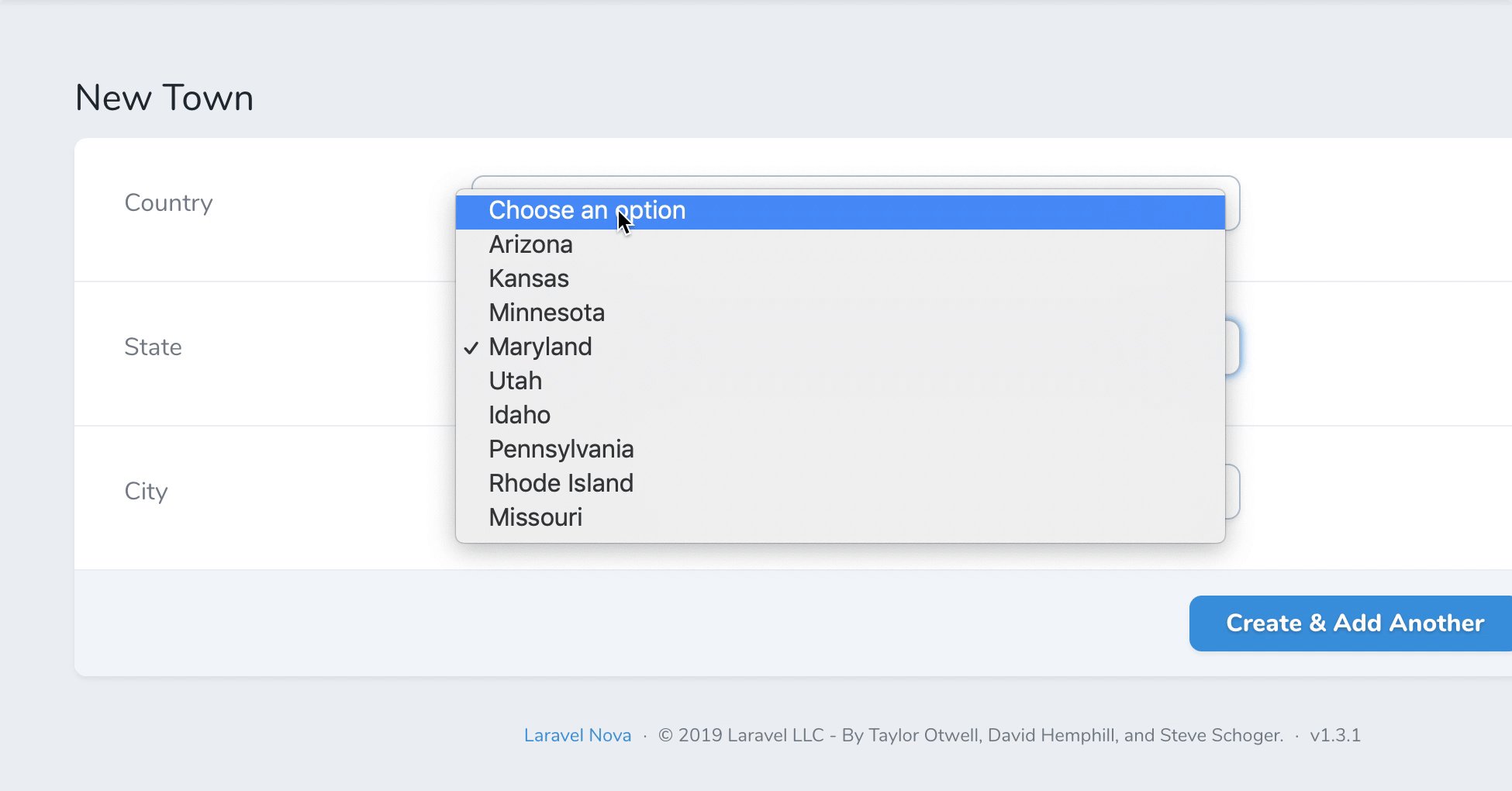
City makes a request based on State, which makes a request based on Country:
Select::make('Country')
->options([]),
AjaxSelect::make('State')
->get('/api/country/{country}/states')
->parent('country'),
AjaxSelect::make('City')
->get('/api/state/{state}/cities')
->parent('state'),
File & Comment will both make a request based on Project
BelongsTo::make('Project'),
AjaxSelect::make('File')
->get('/{project}/files')
->parent('project'),
AjaxSelect::make('Comment')
->get('/{project}/comments')
->parent('project'),