| Package Data | |
|---|---|
| Maintainer Username: | dmitrybubyakin |
| Maintainer Contact: | dimabubyakin97@gmail.com (Dmitry Bubyakin) |
| Package Create Date: | 2018-12-22 |
| Package Last Update: | 2025-08-01 |
| Home Page: | |
| Language: | PHP |
| License: | MIT |
| Last Refreshed: | 2026-02-02 15:12:47 |
| Package Statistics | |
|---|---|
| Total Downloads: | 592,775 |
| Monthly Downloads: | 13,884 |
| Daily Downloads: | 82 |
| Total Stars: | 267 |
| Total Watchers: | 4 |
| Total Forks: | 63 |
| Total Open Issues: | 41 |
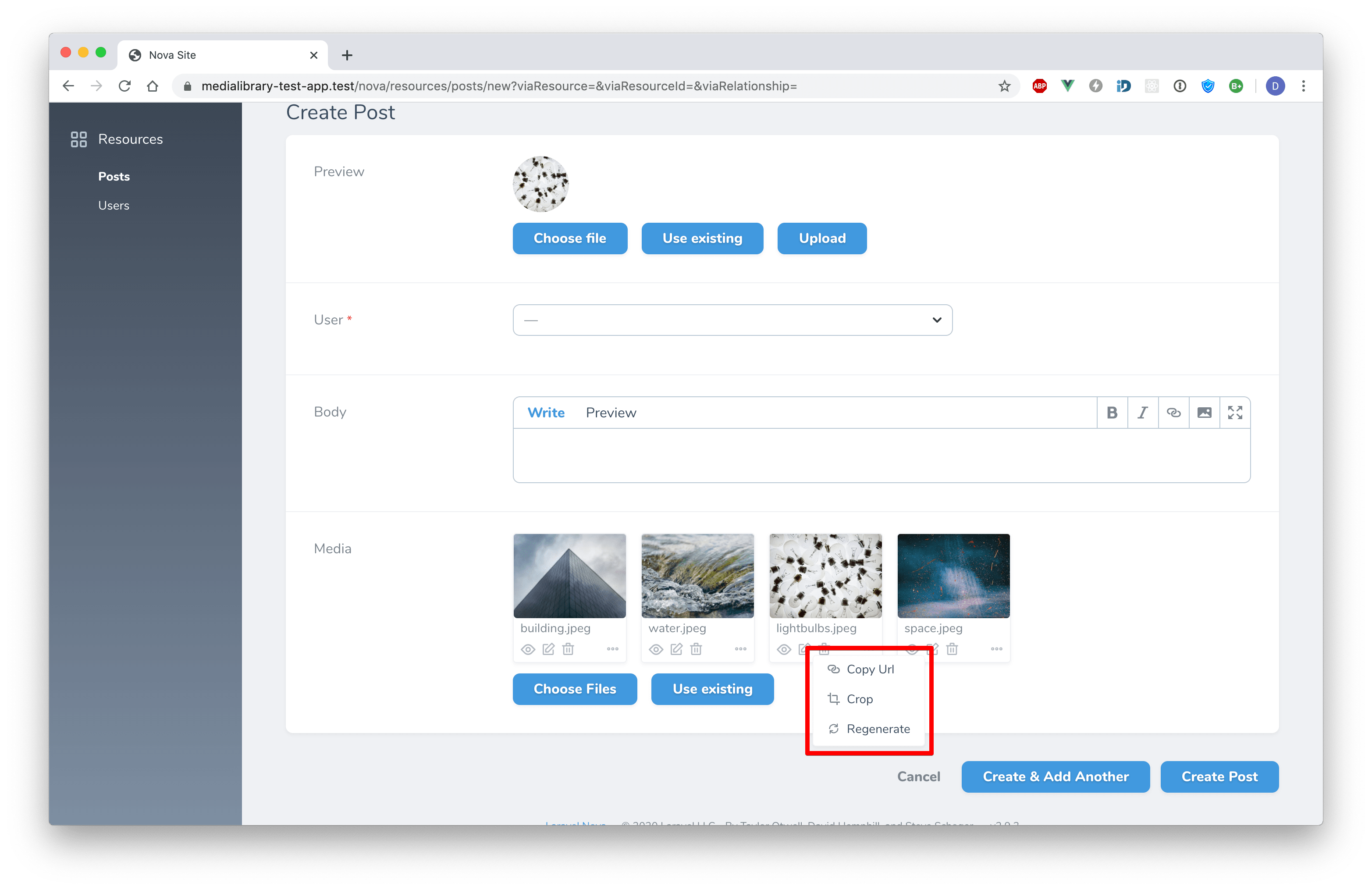
Laravel Nova field for managing the Spatie media library.
Features:





This package can be installed via command:
composer require dmitrybubyakin/nova-medialibrary-field
Medialibrary::make($name, $collectionName = 'default', $diskName = ''),
Define custom fields for media. MediaFields is used by default.
Medialibrary::make('Media')->fields(function () {
return [
Text::make('File Name', 'file_name')
->rules('required', 'min:2'),
Text::make('Tooltip', 'custom_properties->tooltip')
->rules('required', 'min:2'),
GeneratedConversions::make('Conversions')
->withTooltips(),
];
})
Called inside AttachController. AttachCallback is used by default.
It accepts $fieldUuid which is used when a resource is not created.
If you want to attach media on the create view, you should keep these lines in your callback.
Medialibrary::make('Media')
->attachUsing(function (HasMedia $model, UploadedFile $file, string $collectionName, string $diskName, string $fieldUuid) {
if ($model instanceof TransientModel) {
$collectionName = $fieldUuid;
}
$fileAdder = $model->addMedia($file);
// do something
$fileAdder->toMediaCollection($collectionName, $diskName);
});
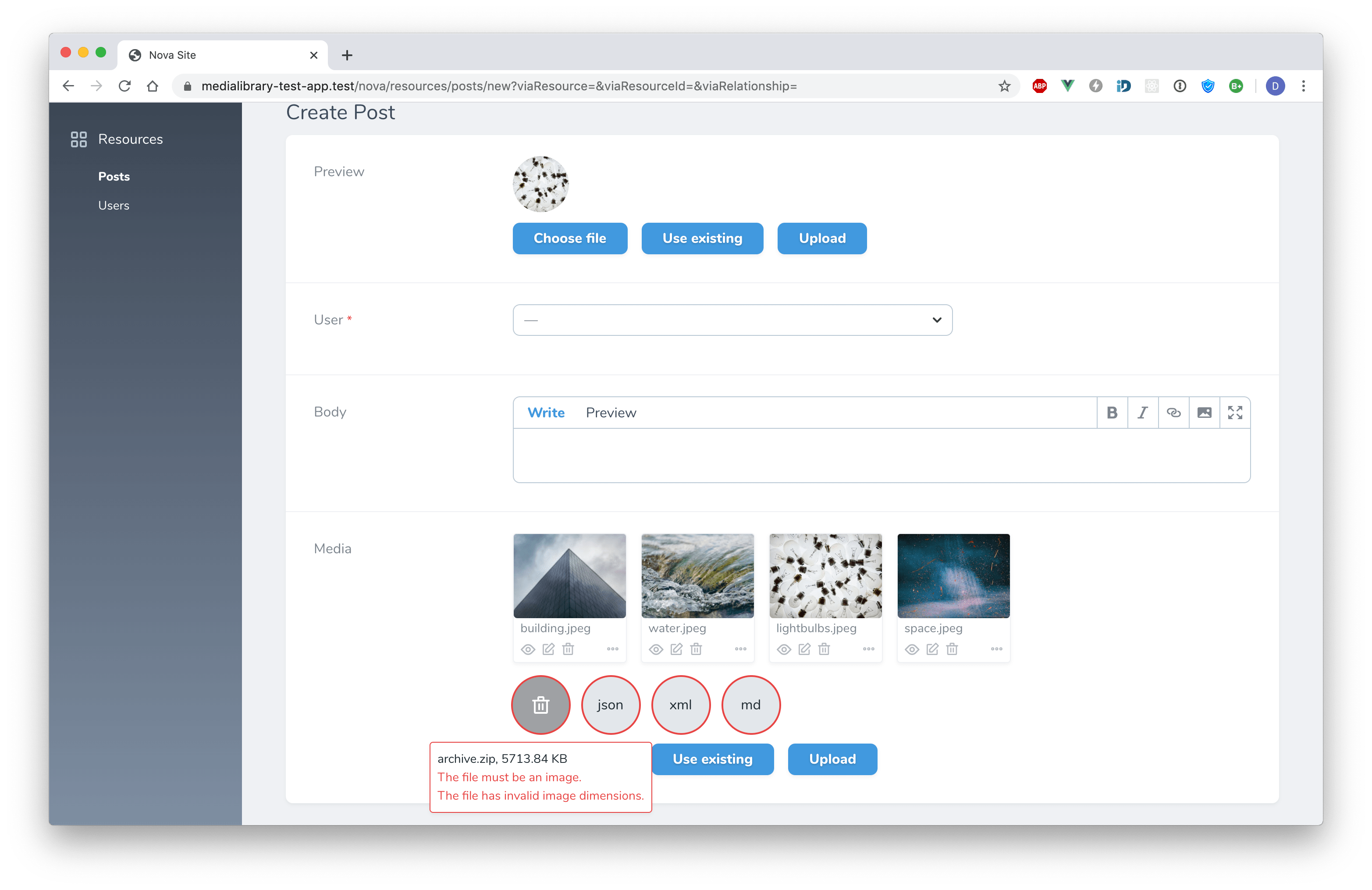
Allow attaching existing media.
Medialibrary::make('Media')->attachExisting(); // display all media
Medialibrary::make('Media')->attachExisting('collectionName'); // display media from a specific collection
Medialibrary::make('Media')->attachExisting(function (Builder $query, Request $request, HasMedia $model) {
$query->where(...);
});
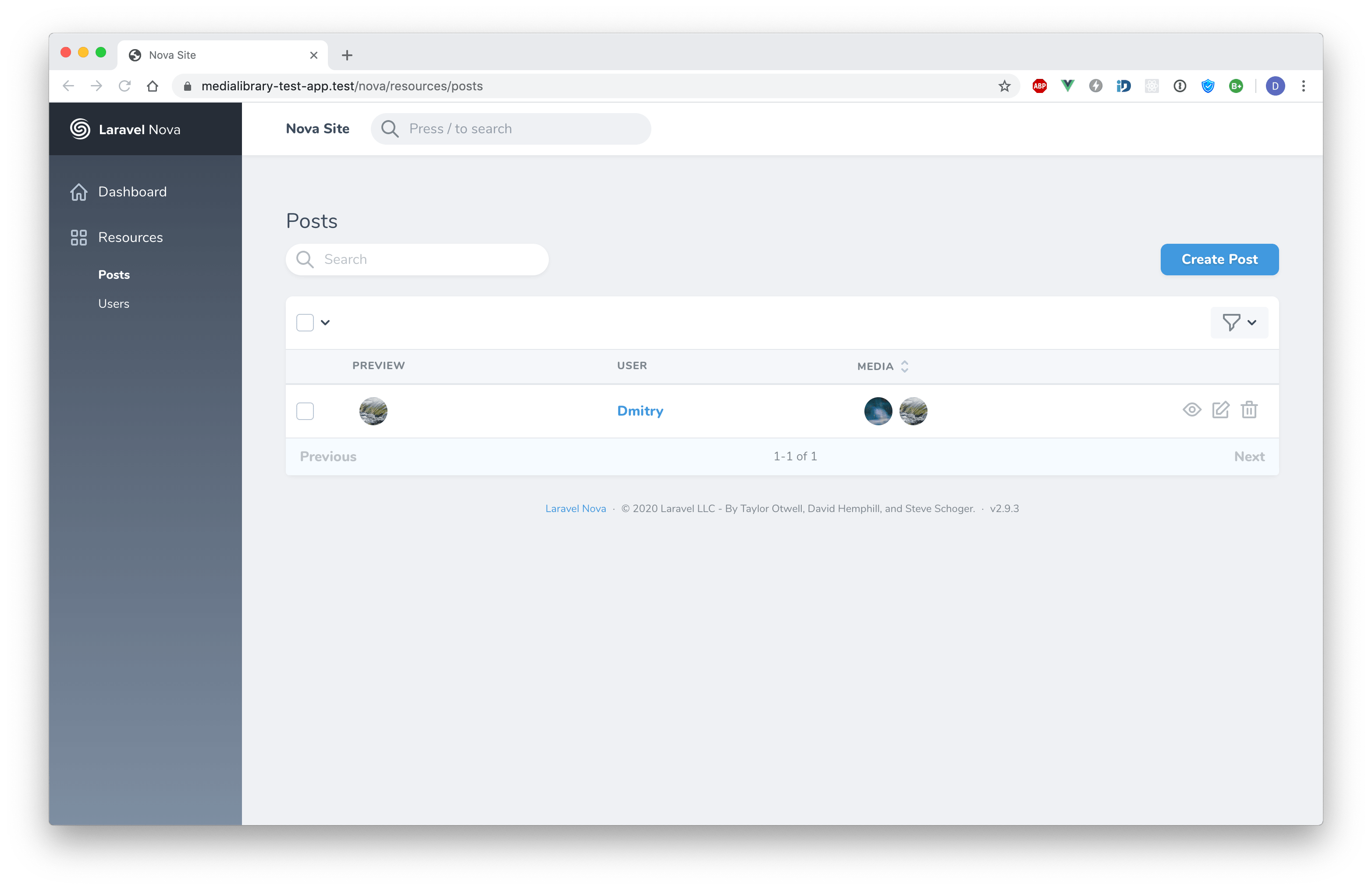
Display media on index
Medialibrary::make('Media')->mediaOnIndex(1);
Medialibrary::make('Media')->mediaOnIndex(function (HasMedia $resource, string $collectionName) {
return $resource->media()->where('collection_name', $collectionName)->limit(5)->get();
});
Medialibrary::make('Media')->downloadUsing('conversionName');
Medialibrary::make('Media')->downloadUsing(function (Media $media) {
return $media->getFullUrl();
});
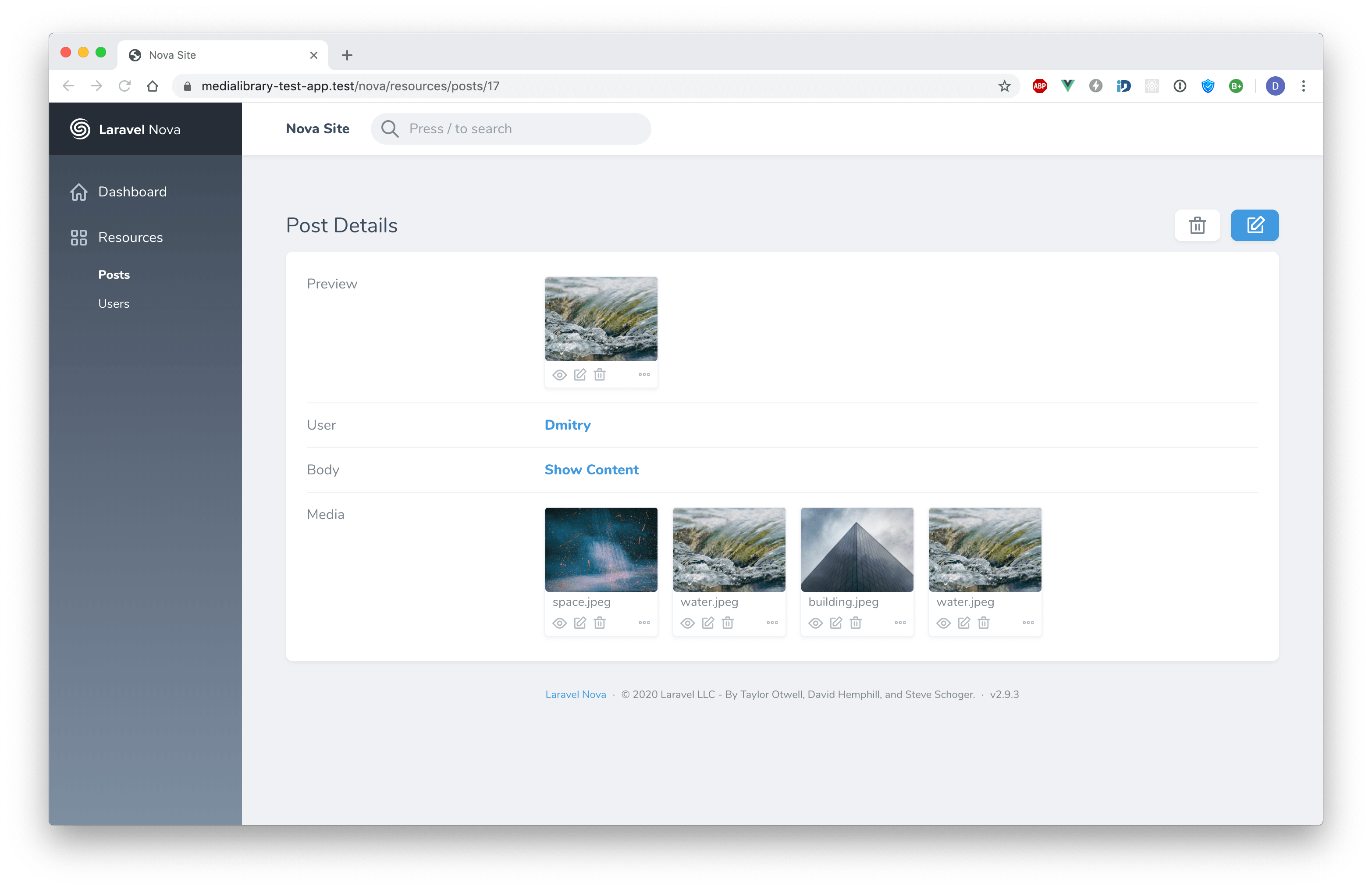
Medialibrary::make('Media')->previewUsing('conversionName');
Medialibrary::make('Media')->previewUsing(function (Media $media) {
return $media->getFullUrl('preview');
});
Medialibrary::make('Media')->tooltip('file_name');
Medialibrary::make('Media')->tooltip(function (Media $media) {
return $media->getCustomProperty('tooltip');
});
Medialibrary::make('Media')->title('name');
Medialibrary::make('Media')->title(function (Media $media) {
return $media->name;
});
https://github.com/fengyuanchen/cropperjs#options
Medialibrary::make('Media')->croppable('conversionName');
Medialibrary::make('Media')->croppable('conversionName', ['viewMode' => 3]);
Medialibrary::make('Media')->croppable('conversionName', function (Media $media) {
return $media->getCustomProperty('croppable') ? ['viewMode' => 3] : null;
});
https://docs.spatie.be/laravel-medialibrary/v7/working-with-media-collections/defining-media-collections/#single-file-collections
Medialibrary::make('Media')->single();
Medialibrary::make('Media')->accept('image/*');
Medialibrary::make('Media')->maxSizeInBytes(1024 * 1024);
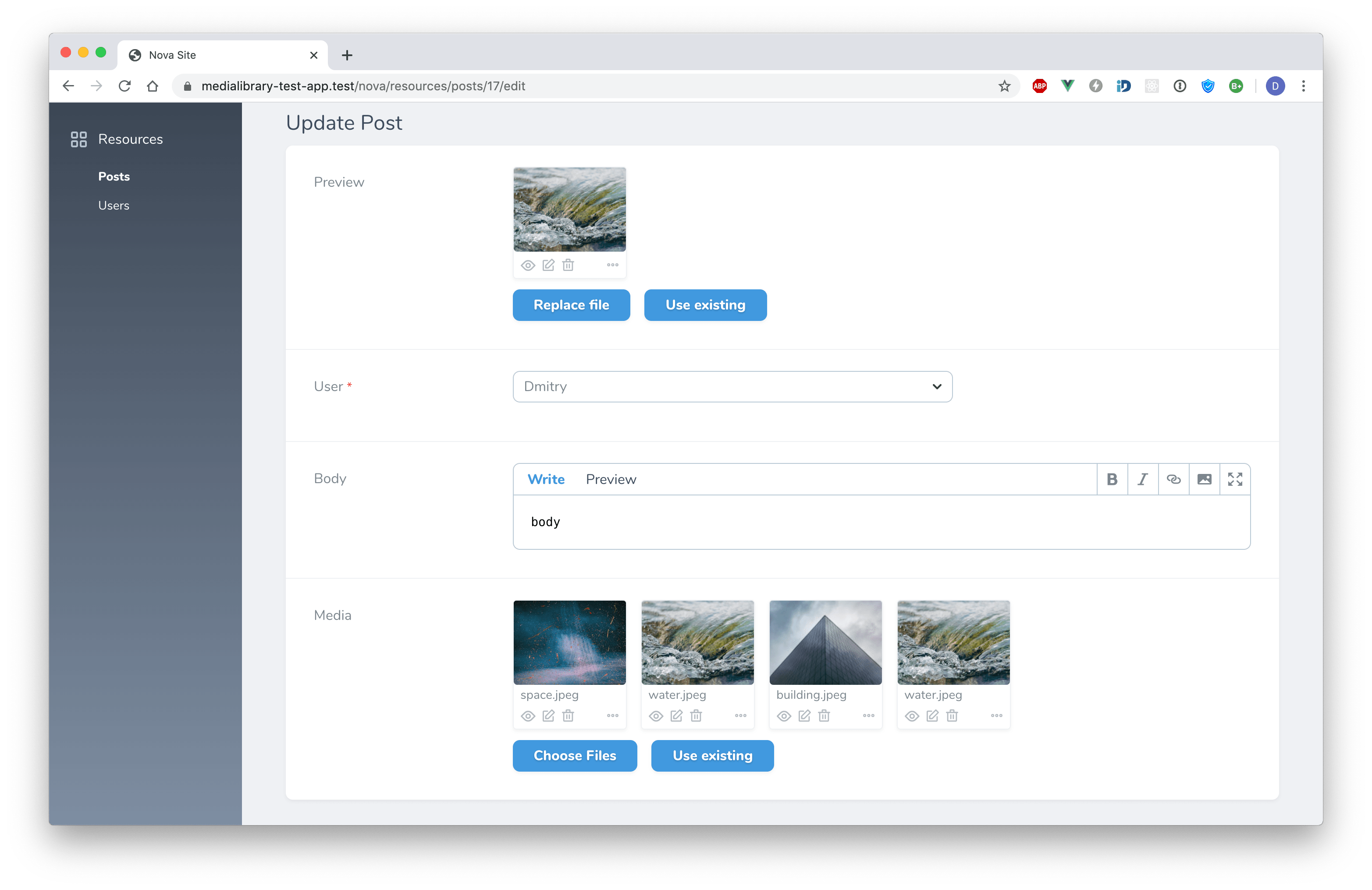
Allows attaching files on the details view.
Medialibrary::make('Media')->attachOnDetails();
Medialibrary::make('Media')->attachRules('image', 'dimensions:min_width=500,min_height=500');
Medialibrary::make('Media')->autouploading();
Medialibrary::make('Media')->withMeta([
'indexPreviewClassList' => 'rounded w-8 h-8 ml-2',
'detailsPreviewClassList' => 'w-32 h-24 rounded-b',
]);
Medialibrary::make('Media')
->rules('array', 'required') // applied to the media collection
->creationRules('min:2') // applied to the media collection
->updateRules('max:4') // applied to the media collection
->attachRules('image', 'dimensions:min_width=500,min_height=500'); // applied to media
Medialibrary::make('Media')->sortable();
To view, update and delete uploaded media, you need to setup some gates. You can use the store and replace callbacks to store additional information to the custom_properties. The additional information can be used inside the gates for authorization.
Gate::define('view', function ($user, $media) {
return true; // view granted
});
Gate::define('update', function ($user, $media) {
return true; // update granted
});
Gate::define('delete', function ($user, $media) {
return true; // deletion granted
});
You can also use the policy.
class MediaPolicy
{
public function view(User $user, Media $media): bool
{
return true;
}
public function update(User $user, Media $media): bool
{
return true;
}
public function delete(User $user, Media $media): bool
{
return true;
}
}
class AuthServiceProvider extends ServiceProvider
{
protected $policies = [
Media::class => MediaPolicy::class,
];
//...
}
TODO
Please see the CHANGELOG for more information about the most recent changed.
The MIT License (MIT). Please see License File for more information.