| Package Data | |
|---|---|
| Maintainer Username: | DeGraciaMathieu |
| Maintainer Contact: | contact@degracia-mathieu.fr (De Gracia Mathieu) |
| Package Create Date: | 2017-04-14 |
| Package Last Update: | 2018-06-11 |
| Home Page: | https://energie-production.fr/ |
| Language: | PHP |
| License: | MIT |
| Last Refreshed: | 2026-01-10 03:01:13 |
| Package Statistics | |
|---|---|
| Total Downloads: | 371 |
| Monthly Downloads: | 2 |
| Daily Downloads: | 0 |
| Total Stars: | 7 |
| Total Watchers: | 1 |
| Total Forks: | 0 |
| Total Open Issues: | 2 |
Chart service for Highcharts on Laravel 5
Run in console below command to download package to your project:
composer require energieproduction/chart
In /config/app.php add ChartServiceProvider:
EnergieProduction\Chart\ChartServiceProvider::class,
Do not forget to use the scripts from Highcharts on the pages that contains a chart
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
In progress...
$chart = app('chart');
$chart->pushSubset('title', function($title){
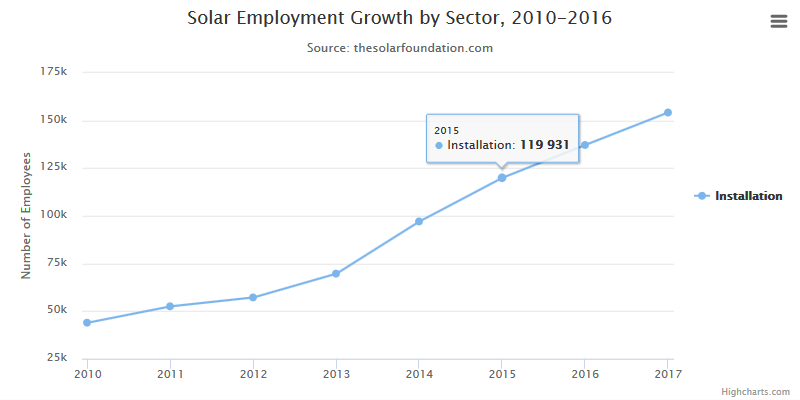
$title->pushCriteria(new Criterias\Text('Solar Employment Growth by Sector, 2010-2016'));
});
$chart->pushSubset('subtitle', function($subtitle){
$subtitle->pushCriteria(new Criterias\Text('Source: thesolarfoundation.com'));
});
$chart->pushSubset('yAxis.title', function($title){
$title->pushCriteria(new Criterias\Text('Number of Employees'));
});
$chart->pushSubset('legend', function($legend){
$legend->pushCriteria(new Criterias\Layout('vertical'));
$legend->pushCriteria(new Criterias\Align('right'));
$legend->pushCriteria(new Criterias\VerticalAlign('middle'));
});
$chart->pushSubset('plotOptions.series', function($plotOptions){
$plotOptions->pushCriteria(new Criterias\PointStart(2010));
});
$chart->pushSubset('series', function($series){
$series->pushCriteria(new Criterias\Name('Installation'));
$series->pushCriteria(new Criterias\Data([43934, 52503, 57177, 69658, 97031, 119931, 137133, 154175]));
});
$chartSolarEmployment = $chart->render();
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<div id='chart'></div>
<script type="text/javascript">
$(function () {
$('chart').highcharts({{$chartSolarEmployment}});
});
</script>