| Package Data | |
|---|---|
| Maintainer Username: | inspheric |
| Package Create Date: | 2018-08-27 |
| Package Last Update: | 2022-11-28 |
| Language: | Vue |
| License: | MIT |
| Last Refreshed: | 2026-02-03 03:00:39 |
| Package Statistics | |
|---|---|
| Total Downloads: | 440,102 |
| Monthly Downloads: | 4,670 |
| Daily Downloads: | 281 |
| Total Stars: | 33 |
| Total Watchers: | 1 |
| Total Forks: | 3 |
| Total Open Issues: | 0 |
An email input and mailto link field for Laravel Nova
Install the package into a Laravel app that uses Nova with Composer:
composer require inspheric/nova-email-field
Add the field to your resource in the fields method:
use Inspheric\Fields\Email;
Email::make('Email')
->rules('email', /* ... */),
The field extends the Laravel\Nova\Fields\Text field, so all the usual methods are available.
Now supports readonly, placeholder and overriding the default type="email" if you prefer not to have the validation in the browser. This is from the standard Nova Text field so is not documented here.
It is recommended that you include the standard email validation rule, as it is not automatically added.
Make the field display as a mailto link on the detail page:
Email::make('Email')
->clickable(),
Make the field display as a mailto link on the index page:
Email::make('Email')
->clickableOnIndex(),
Combination of the two functions above for simplicity:
Email::make('Email')
->alwaysClickable(),

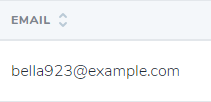
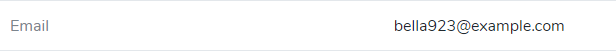
The field is displayed as a plain <span> element. If the field value is blank, an em dash will be displayed.

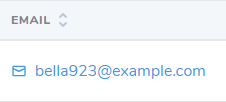
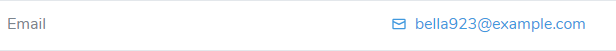
The field is displayed as an <a href="mailto:..."> element with an icon. If the field value is blank, an em dash will be displayed instead of a link.

The field is displayed as a plain <span> element. If the field value is blank, an em dash will be displayed.

The field is displayed as an <a href="mailto:..."> element with an icon. If the field value is blank, an em dash will be displayed instead of a link.

The field is displayed as an <input type="email"> element.
:purple_heart: If you like this package, you can show your appreciation by donating any amount via PayPal to support ongoing development.