| Package Data | |
|---|---|
| Maintainer Username: | guicho0601 |
| Maintainer Contact: | guicholarg@gmail.com (Luis Ramos) |
| Package Create Date: | 2015-06-03 |
| Package Last Update: | 2018-06-08 |
| Language: | PHP |
| License: | MIT |
| Last Refreshed: | 2026-02-04 15:06:17 |
| Package Statistics | |
|---|---|
| Total Downloads: | 5,635 |
| Monthly Downloads: | 15 |
| Daily Downloads: | 0 |
| Total Stars: | 43 |
| Total Watchers: | 1 |
| Total Forks: | 17 |
| Total Open Issues: | 6 |
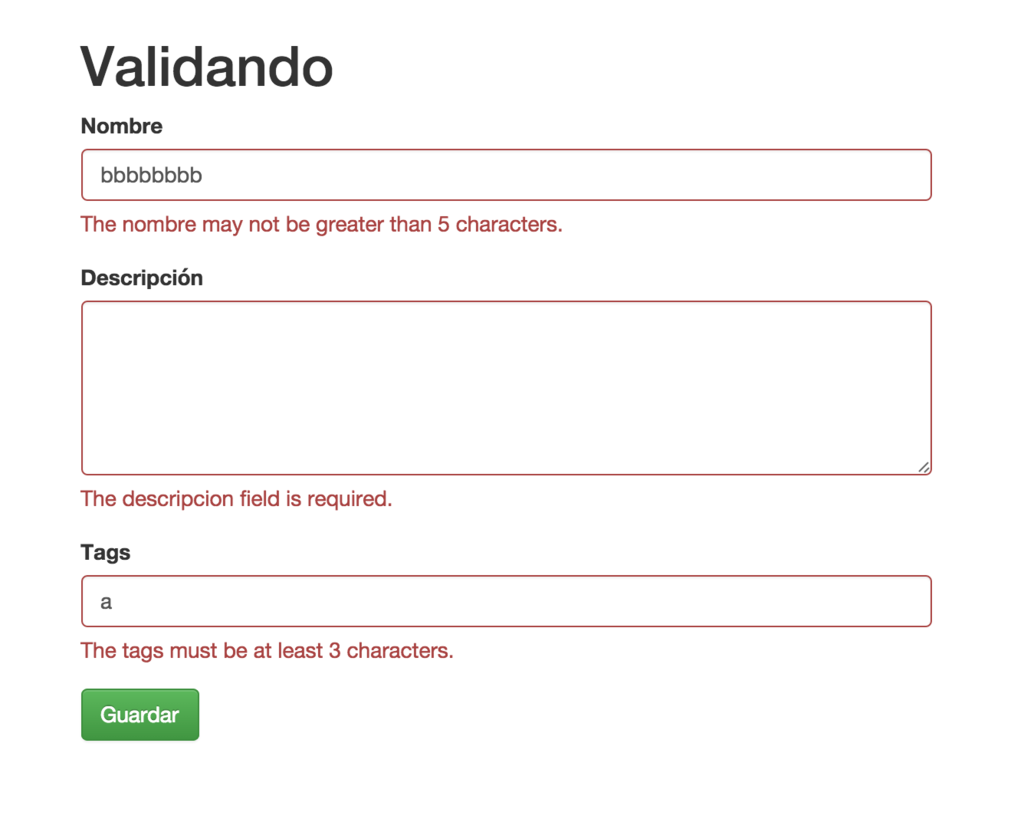
Make ajax validation with Laravel Requests for forms with bootstrap
See the full documentation.
##Installation
Add to the composer of your project
composer require lrgt/laravel-form-ajax-validation
Or edit your composer.json
"require": {
"lrgt/laravel-form-ajax-validation": "dev-master"
},
Open the file config/app.php
"providers": {
...
'Lrgt\LaravelFormAjaxValidation\LaravelFormAjaxValidationServiceProvider',
...
},
You need to publish the necessary views for create the scripts of jQuery
$ php artisan vendor:publish
Create a request
$ php artisan make:Request TestRequest
Add the rules
public function rules()
{
return [
'name'=>'required|max:5',
'description'=>'required',
'tags'=>'required|min:3',
];
}
You also can add to the request custom error messages and change de attributes name
public function messages()
{
return [
'name.required'=>'Do not forget your name',
'description.required'=>'You need the description',
'name.max'=>'Your name have less than 5 letters?',
];
}
public function attributes(){
return [
'name'=>'Your name',
'tags'=>'The tags',
];
}
Create your form
<form method="post" action="<?=url('save_form')?>" id="myform">
<input type="hidden" name="_token" value="<?=csrf_token()?>">
<div class="form-group">
<label for="nombre">Name</label>
<input type="text" name="name" id="name" class="form-control">
</div>
<div class="form-group">
<label for="descripcion">Description</label>
<textarea type="text" name="description" id="description" rows="5" class="form-control">
</textarea>
</div>
<div class="form-group">
<label for="tags">Tags</label>
<input type="text" name="tags" id="tags" class="form-control">
</div>
<input type="submit" value="Save" class="btn btn-success">
</form>
Add the jQuery and include the view that have the ajax script
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
@include('vendor.lrgt.ajax_script', ['form' => '#myform',
'request'=>'App/Http/Requests/TestRequest','on_start'=>true])
You need jQuery 1.11.2 or higher
Where #myform is the id of your form and request is the namespace of your Request. Onstart is just if you want that the validation work from the load of the page. Note: Put the namespace of the request separate with
/

The laravel-form-ajax-validation library is open-sourced software licensed under the MIT license