| Package Data | |
|---|---|
| Maintainer Username: | spatie |
| Maintainer Contact: | freek@spatie.be (Freek Van der Herten) |
| Package Create Date: | 2022-05-13 |
| Package Last Update: | 2026-01-31 |
| Home Page: | https://spatie.be/docs/laravel-livewire-wizard |
| Language: | PHP |
| License: | MIT |
| Last Refreshed: | 2026-02-03 15:00:44 |
| Package Statistics | |
|---|---|
| Total Downloads: | 911,972 |
| Monthly Downloads: | 37,743 |
| Daily Downloads: | 1,478 |
| Total Stars: | 404 |
| Total Watchers: | 6 |
| Total Forks: | 59 |
| Total Open Issues: | 1 |
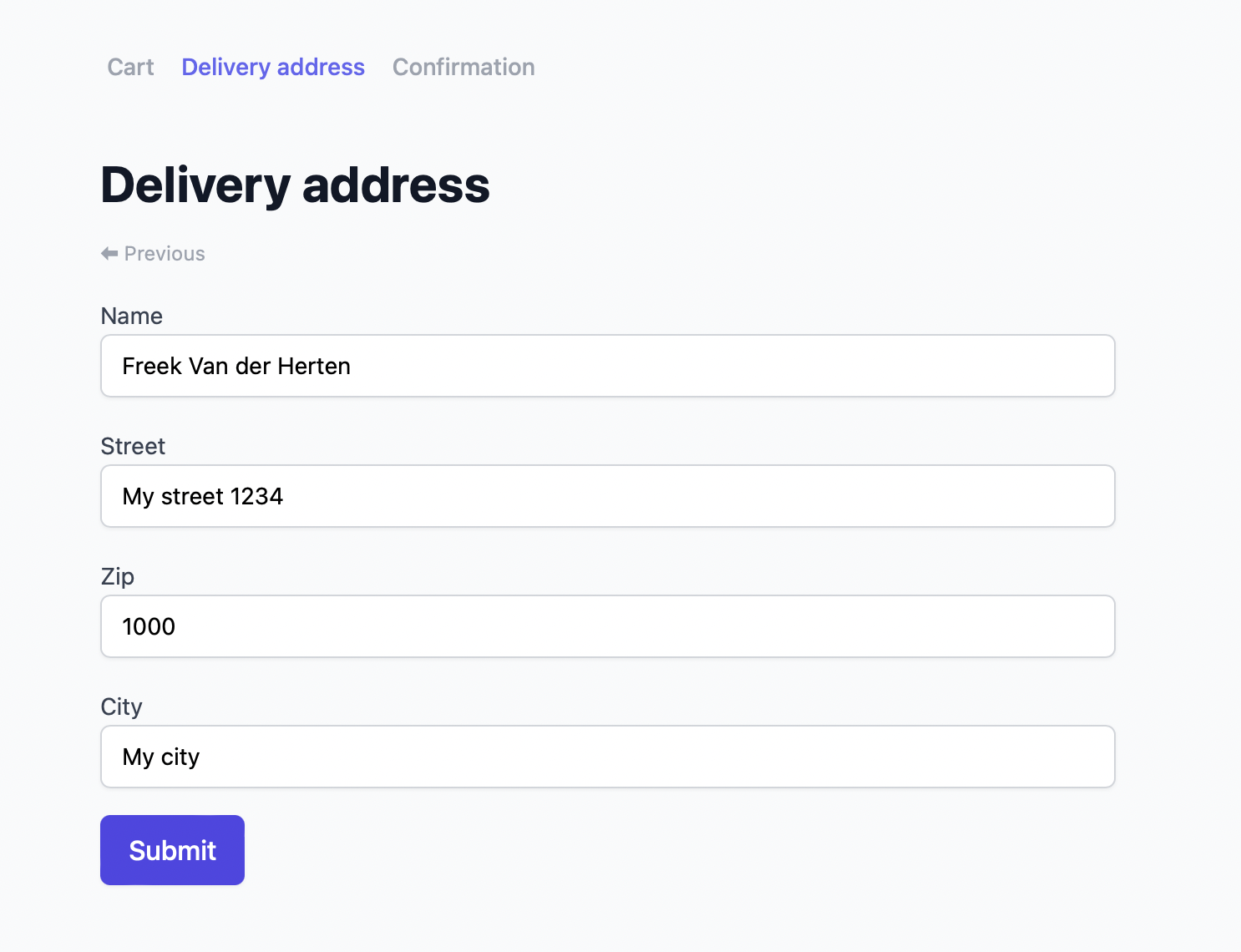
This package offers lightweight Livewire components that allow you to easily build a wizard. With "wizard" we mean a multi-step process in which each step has its own screen.

Here's what a wizard component class could look like.
use Spatie\LivewireWizard\Components\WizardComponent
class CheckoutWizardComponent extends WizardComponent
{
public function steps() : array
{
return [
CartStepComponent::class,
DeliveryAddressStepComponent::class,
ConfirmOrderStepComponent::class,
];
}
}
A step is class that extends StepComponent (which in its turn extends Livewire\Component). You can do anything in here that you can do with a regular Livewire component.
namespace App\Components;
class CartStepComponent extends StepComponent
{
// add any Livewire powered method you want
public function render()
{
return view('checkout-wizard.steps.cart');
}
}
You can easily control which step is displayed, access state of other steps, and build any navigation you desire.
In this repo on GitHub, you'll find a demo Laravel application that uses the laravel-livewire-wizard package to create a simple checkout flow.
We invest a lot of resources into creating best in class open source packages. You can support us by buying one of our paid products.
We highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using. You'll find our address on our contact page. We publish all received postcards on our virtual postcard wall.
All documentation is available on our documentation site.
composer test
Our package is headless. This means that it does not provide UI, but it offers functions to easily build any UI you want. If you do not wish to build your own UI, you could consider using vildanbina/livewire-wizard, which includes pre-built navigation and CSS.
Filament users could also take a look at the built-in wizard functionality.
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.