| Package Data | |
|---|---|
| Maintainer Username: | spatie |
| Maintainer Contact: | freek@spatie.be (Freek Van der Herten) |
| Package Create Date: | 2018-09-24 |
| Package Last Update: | 2025-09-15 |
| Home Page: | https://murze.be/making-nova-fields-translatable |
| Language: | PHP |
| License: | MIT |
| Last Refreshed: | 2026-01-13 15:02:53 |
| Package Statistics | |
|---|---|
| Total Downloads: | 1,419,449 |
| Monthly Downloads: | 20,199 |
| Daily Downloads: | 1,352 |
| Total Stars: | 222 |
| Total Watchers: | 3 |
| Total Forks: | 26 |
| Total Open Issues: | 0 |
This package contains a Translatable class you can use to make any Nova field type translatable.
Imagine you have this fields method in a Post Nova resource:
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Translatable::make([
Text::make('title'),
Trix::make('text'),
]),
];
}
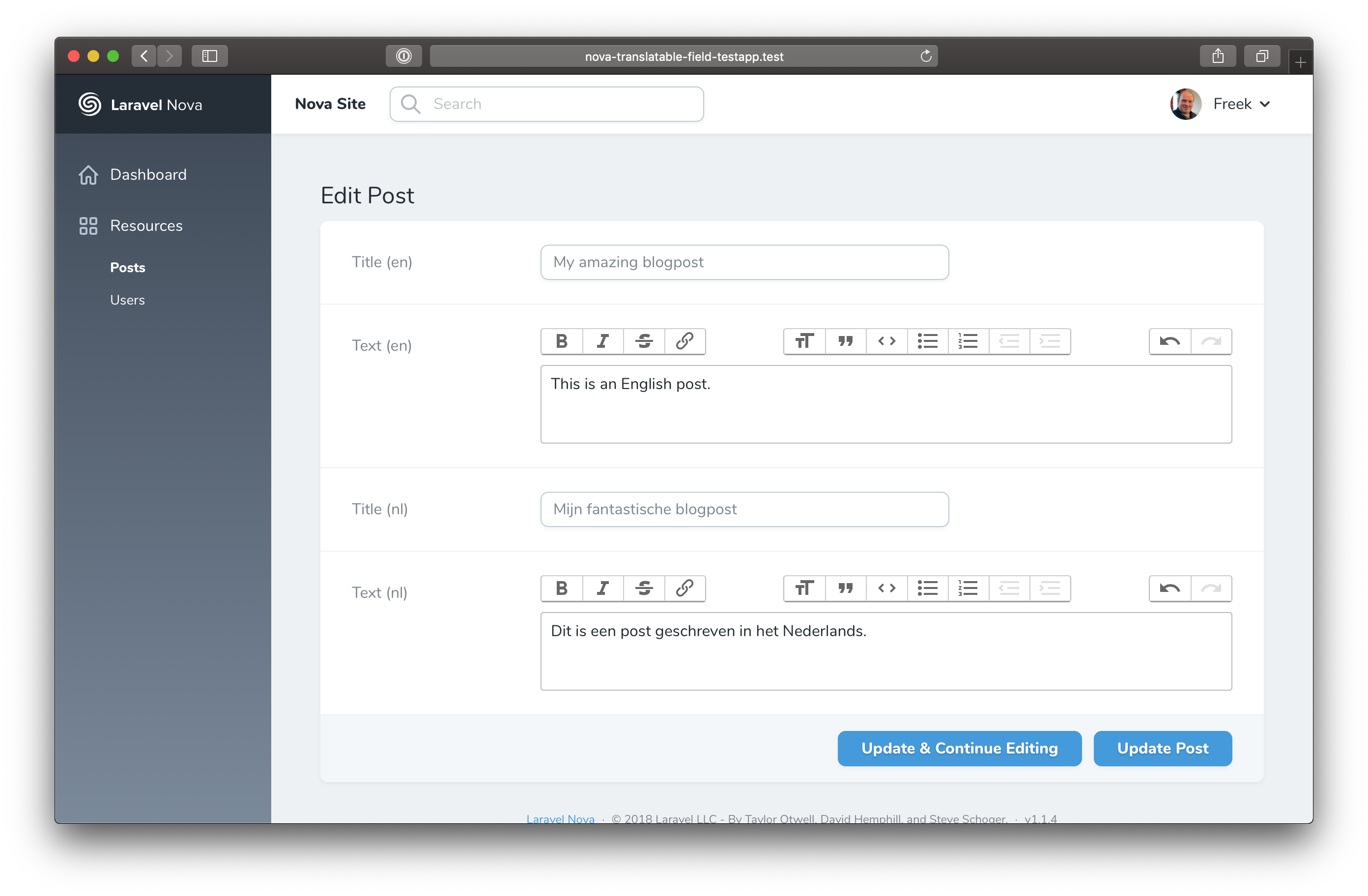
That Post Nova resource will be rendered like this.

This Nova field requires Nova 2 specifically and MySQL 5.7.8 or higher.
First you must install spatie/laravel-translatable into your Laravel app. In a nutshell, this package will store translations for your model in a json column in your table. On top of that, it provides many handy functions to store and retrieve translations. Be sure to read the entire readme of laravel-translatable before using this Nova package.
Next, you can install this Nova package into a Laravel app that uses Nova via composer:
composer require spatie/nova-translatable
In order to use the package you must first let Translatable know which locales your app is using using the Translatable::defaultLocales() method. You can put this code in AppServiceProvider or a dedicated service provider of your own.
// in any service provider
\Spatie\NovaTranslatable\Translatable::defaultLocales(['en', 'fr']);
Next, you must prepare your model as explained in the readme of laravel-translatable. In short: you must add json columns to your model's table for each field you want to translate. Your model must use the Spatie\Translatable\HasTranslations on your model. Finally, you must also add a $translatable property on your model that holds an array with the translatable attribute names.
Now that your model is configured for translations, you can use Translatable in the related Nova resource. Any fields you want to display in a multilingual way can be passed as an array to `Translatable.
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Translatable::make([
Text::make('title'),
Trix::make('text'),
]),
];
}
If you have a Nova resource where you want different locales than the ones configured globally, you can call the locales method on Translatable.
Translatable::make([
Text::make('title'),
Trix::make('text'),
])->locales(['de', 'es']),
These fields will now use the de and es locales.
By default translatable fields get ($locale) appended to their name. You can customize this behaviour globally by providing a closure to displayLocalizedNameByDefaultUsing on Translatable. This callback will be used to render the localized field names.
Translatable::displayLocalizedNameByDefaultUsing(function(Field $field, string $locale) {
return ucfirst($field->name) . " [{$locale}]";
})
With this in place all names of translatable fields will get [$locale] appended.
You can also customize the localized field name per resource by passing a closure the displayLocalizedNameUsing function.
Translatable::make([
Text::make('title'),
Trix::make('text'),
])->displayLocalizedNameUsing(function(Field $field, string $locale) {
return ucfirst($field->name) . " --- {$locale}]";
}),
With this in place, the localized field names will be suffixed with --- $locale.
Of course you can still customize the name of a field as usual.
Translatable::make([
Text::make('My title', 'title'),
Trix::make('text'),
])->displayLocalizedNameUsing(function(Field $field, string $locale) {
return ucfirst($field->name) . " [{$locale}]";
}),
Using the code about above the name for the title field will be "My title ['en']".
You might wonder why we didn't render the translatable fields in tabs, panels or with magical unicorns displayed next to them. The truth is that everybody wants translations to be displayed a bit different. That's why we opted to keep them very simple for now.
If Nova gains the ability to better structure a long form natively, we'd probably start leveraging that in a new major version of the package.
composer test
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
If you discover any security related issues, please email freek@spatie.be instead of using the issue tracker.
You're free to use this package, but if it makes it to your production environment we highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using.
Our address is: Spatie, Samberstraat 69D, 2060 Antwerp, Belgium.
We publish all received postcards on our company website.
Spatie is a webdesign agency based in Antwerp, Belgium. You'll find an overview of all our open source projects on our website.
Does your business depend on our contributions? Reach out and support us on Patreon. All pledges will be dedicated to allocating workforce on maintenance and new awesome stuff.
The MIT License (MIT). Please see License File for more information.