| Package Data | |
|---|---|
| Maintainer Username: | underwear |
| Maintainer Contact: | thisfil@ya.ru (Igor Filippov) |
| Package Create Date: | 2020-06-25 |
| Package Last Update: | 2023-11-27 |
| Language: | PHP |
| License: | MIT |
| Last Refreshed: | 2026-02-03 03:02:09 |
| Package Statistics | |
|---|---|
| Total Downloads: | 16,729 |
| Monthly Downloads: | 4 |
| Daily Downloads: | 0 |
| Total Stars: | 40 |
| Total Watchers: | 1 |
| Total Forks: | 12 |
| Total Open Issues: | 3 |
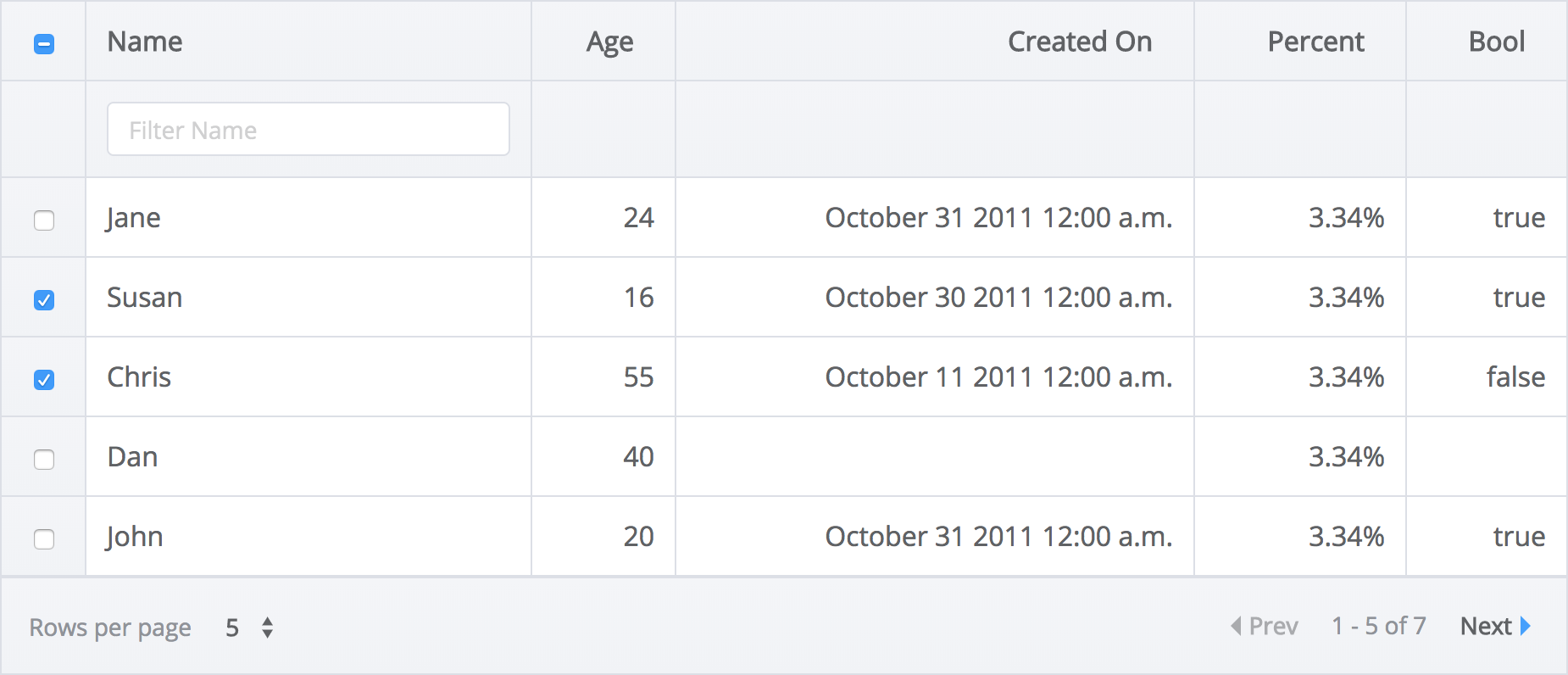
Customizable table tool for Laravel, uses powerful vue-good-table. Server side tables without pain.
Supports pagination, filtering, searching, sorting. Inspired by Laravel Nova :)

InteractsWithVueGoodTable trait in your controller and implement two methods: getColumns() and getQuery().laravel-vue-good-table wherever you want.
namespace App\Http\Controllers;
use LaravelVueGoodTable\InteractsWithVueGoodTable;
use LaravelVueGoodTable\Columns\Column;
use LaravelVueGoodTable\Columns\Date;
use Illuminate\Http\Request;
use App\User;
class TestController extends Controller
{
use InteractsWithVueGoodTable;
/**
* Get the query builder
*
* @param Request $request
*
* @return Illuminate\Database\Eloquent\Builder
*/
protected function getQuery(Request $request)
{
return User::query();
}
/**
* Get the columns displayed in the table
*
* @return array
*/
protected function getColumns(): array
{
return [
Text::make('ID', 'id')
->sortable()
->searchable(),
Text::make('Name', 'name')
->searchable(),
Text::make('E-mail', 'email')
->searchable(),
Date::make('Created At', 'created_at')
->sortable()
->dateOutputFormat('dd.MM.yyyy HH:mm:ss'),
];
}
}
Route::get('/lvgt/config', 'TestController@handleConfigRequest');
Route::get('/lvgt/data', 'TestController@handleDataRequest');
<div id="vue">
<laravel-vue-good-table data-url="/lvgt/data" config-url="/lvgt/config"/>
</div>
composer require underwear/laravel-vue-good-table
See the full Installation Guide in DOCUMENTATION.md
See DOCUMENTATION.md
Contributions are welcome!
The MIT License (MIT). Please see License File for more information.