| Package Data | |
|---|---|
| Maintainer Username: | vyuldashev |
| Package Create Date: | 2018-08-24 |
| Package Last Update: | 2024-03-22 |
| Home Page: | https://novapackages.com/packages/vyuldashev/nova-money-field |
| Language: | Vue |
| License: | MIT |
| Last Refreshed: | 2026-01-17 03:19:04 |
| Package Statistics | |
|---|---|
| Total Downloads: | 758,940 |
| Monthly Downloads: | 4,490 |
| Daily Downloads: | 226 |
| Total Stars: | 73 |
| Total Watchers: | 2 |
| Total Forks: | 37 |
| Total Open Issues: | 20 |

You can install the package in to a Laravel app that uses Nova via composer:
composer require vyuldashev/nova-money-field
In resource:
// ...
use Vyuldashev\NovaMoneyField\Money;
public function fields(Request $request)
{
return [
// ...
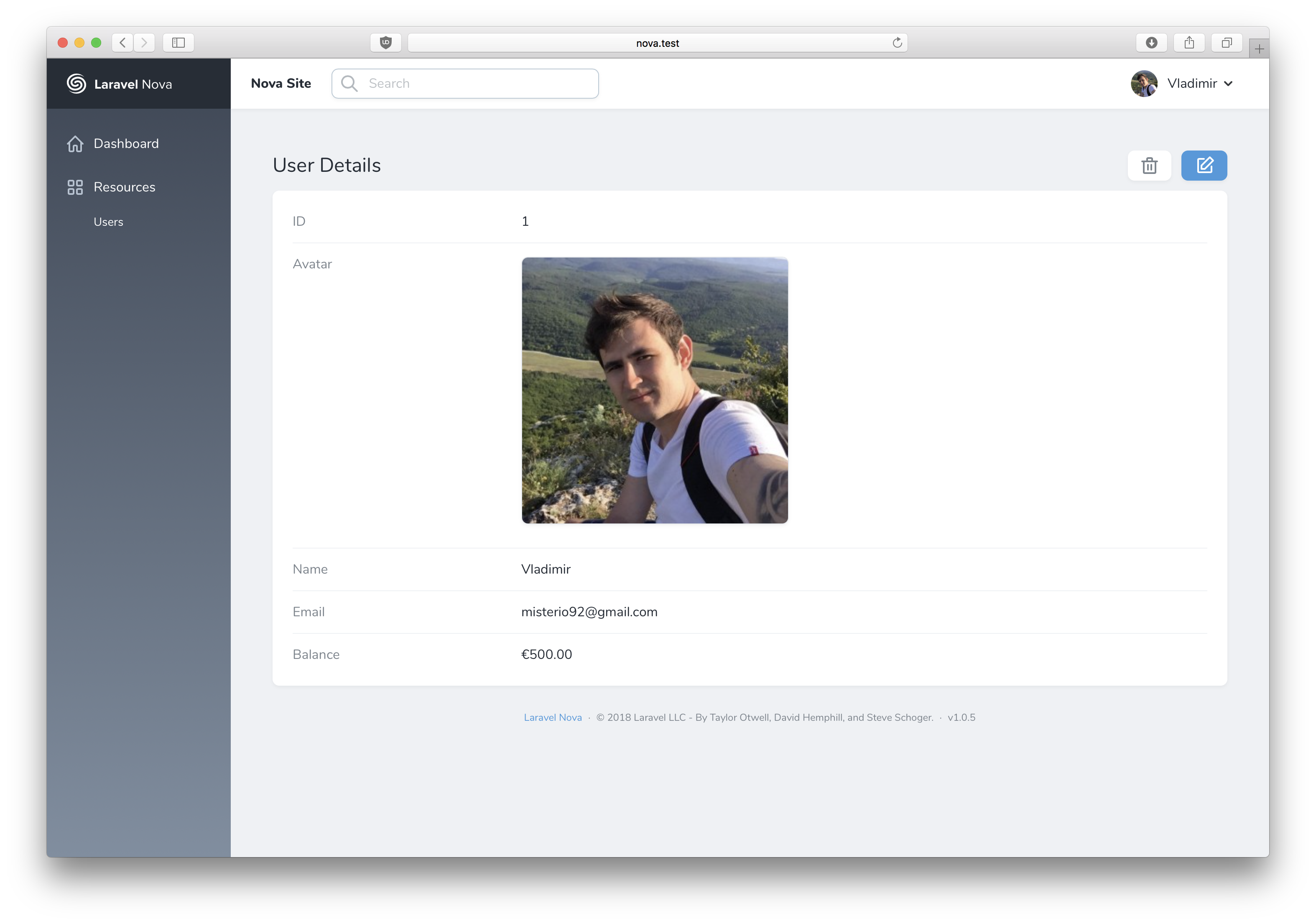
Money::make('Balance'),
];
}
USD currency is used by default, you can change this by passing second argument:
Money::make('Balance', 'EUR'),
You may use locale method to define locale for formatting value, by default value will be formatted using browser locale:
Money::make('Balance')->locale('ru-RU'),
If you store money values in database in minor units use storedInMinorUnits method. Field will automatically convert minor units to base value for displaying and to minor units for storing:
Money::make('Balance', 'EUR')->storedInMinorUnits(),