| Package Data | |
|---|---|
| Maintainer Username: | webfactorybulgaria |
| Maintainer Contact: | samuel@typidesign.be (Samuel De Backer) |
| Package Create Date: | 2015-12-07 |
| Package Last Update: | 2018-02-15 |
| Home Page: | |
| Language: | JavaScript |
| License: | MIT |
| Last Refreshed: | 2026-02-02 03:15:09 |
| Package Statistics | |
|---|---|
| Total Downloads: | 292 |
| Monthly Downloads: | 0 |
| Daily Downloads: | 0 |
| Total Stars: | 2 |
| Total Watchers: | 2 |
| Total Forks: | 1 |
| Total Open Issues: | 1 |
Admintool4 is a modular multilingual content management system built with Laravel 5.2 based on TypiCMS. Out of the box you can manage pages, events, news, places, sliders, etc.

This kind of URLs are managed by the CMS:
Modules:
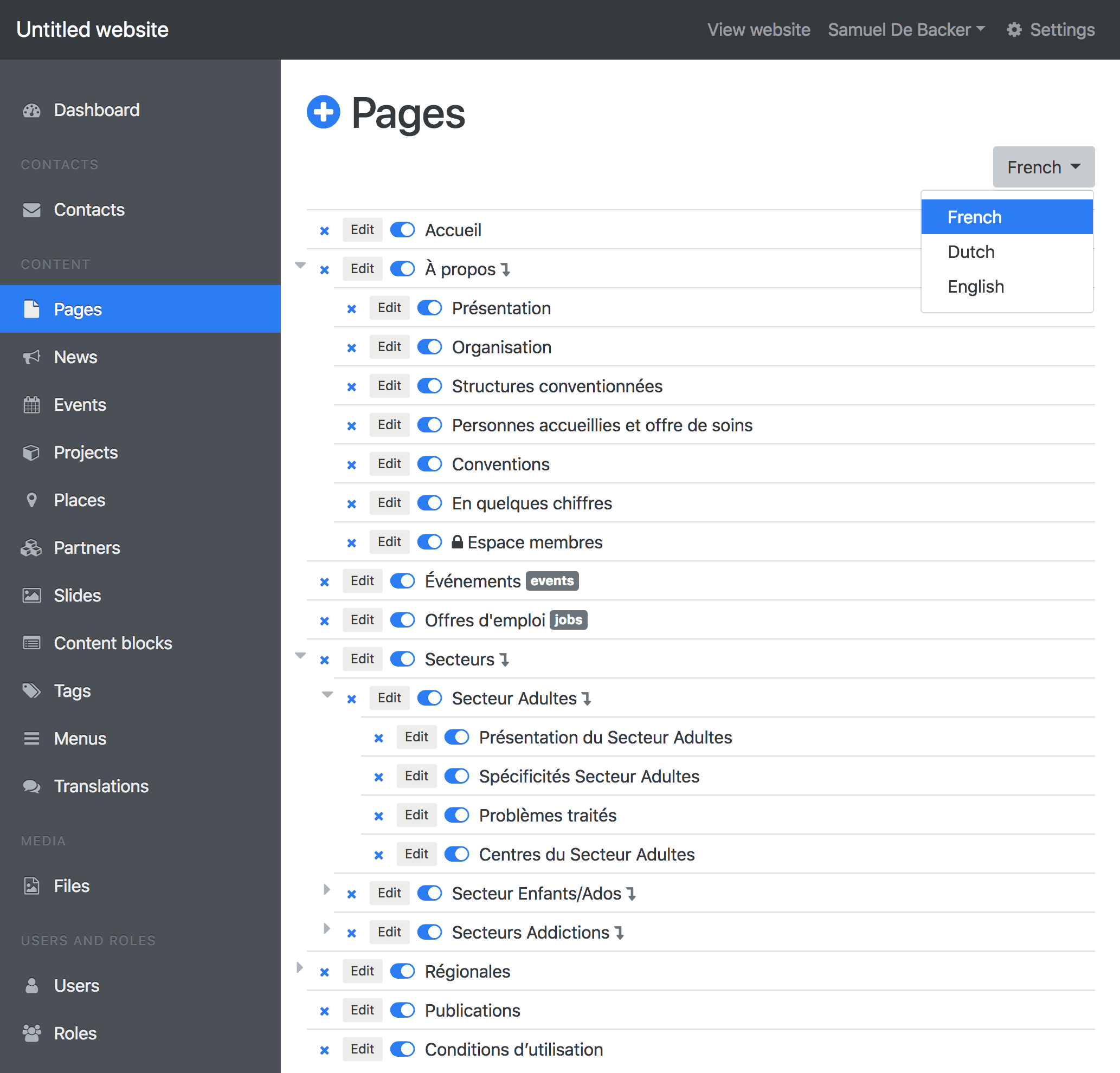
Pages:
First install Node.js and gulp
Create a new project
composer create-project webfactorybulgaria/base mywebsite
Enter the newly created folder
cd mywebsite
DB migration and seed, user creation, npm installation and directory rights
php artisan admintool:install
Go to http://mywebsite.local/admin and log in.
In order to work on assets, you need to install Node.js and gulp, then cd to your website folder and run these commands:
Install gulp packages according to gulpfile.js (directory node_modules)
npm install
Compile admin and public assets
gulp all
This example is for the News module. After these steps, the module will appear in the sidebar of the back office. If you need to customize it, publish it!
Install module with Composer
composer require webfactorybulgaria/news
Add TypiCMS\Modules\News\Shells\Providers\ModuleProvider::class, to config/app.php, before TypiCMS\Modules\Core\Shells\Providers\ModuleProvider::class,
Publish views and migrations
php artisan vendor:publish
Migrate the database
php artisan migrate
This example is for a new module called Cats.
Create the module with artisan:
php artisan admintool:create cats
The module is in /Modules/Cats, you can customize it
Add TypiCMS\Modules\Cats\Shells\Providers\ModuleProvider::class, to config/app.php, before TypiCMS\Modules\Core\Shells\Providers\ModuleProvider::class,
Migrate the database
php artisan migrate
Each module can be published in order to be modified and tracked by git. Here is more info on publishing a module.
Pages are nestable with drag and drop, on drop, URIs are generated and saved in the database. Each translation of a page has its own route. A page can be linked to a module.
Each menu has nestable entries. One entry can be linked to a page or URL.
You can return a HTML formated menu with Menus::build('menuname').
Projects have categories, projects URLs follows this pattern: /en/projects/category-slug/project-slug
Categories have many projects.
Tags are linked to projects and use the Selectize jQuery plugin. The tags module has many to many polymorphic relations so it could easily be linked to other modules.
Events have starting and ending dates.
Simple news module with linked files/images galleries.
Frontend contact form and admin side records management.
A partner has a logo, website URL, title and body content.
The files module allows you to upload multiple files. It uses DropzoneJS to upload them. Thumbnails are generated on the fly with Croppa.
You can create as many galleries as you want, each gallery has many files. Galleries are linkable to any module item through a polymorphic many to many relation.
User registration can be enabled through the settings panel (/admin/settings). Roles and Permissions are managed with spatie/laravel-permission.
Blocks are useful to display custom content in your views.
You can get the content of a block with Blocks::build('blockname').
Translations can be stored in the database through the admin panel (/admin/translations).
You can call DB translation everywhere with Lang::get('db.Key'), trans('db.Key') or @lang('db.Key').
Route sitemap.xml generates a sitemap file in XML format. To add modules to the site map configure app/config/sitemap.php.
Change website title, and other options trough the settings panel. Settings are saved in the database
created, updated, deleted, online and offline actions are logged in database. 25 latest records are displayed in the back office’s dashboard.
Each modules has a facade that give you access to the repository, you can call for example News::latest(3) to get the three latest news.
Check available methods in each module’s repository.
Commands are located in /vendor/admintool/core/src/Commands
php artisan admintool:install
php artisan cache:prefix yourCachePrefix
This command is triggered by admintool:install
php artisan typicms:database
This command is triggered by admintool:install
php artisan clear-html
If you want to modify a module, for example add some fields or a relation, you can not do it easily because each module is in vendor directory. Each TypiCMS class has its empty "Shell Class". This is an empty class which extends the base one and that is the one used in the entire CMS. When you publish a module all Shell classes are copied to the /Modules directory where you can easily override methods and properties. For example, the module Pages will be published by running this command:
php artisan admintool:publish pages
This will copy everything from /vendor/typicms/pages/src/Shells to /Modules/Pages/Shells.
Then in order for these new classes to take precedence you will have to
composer dump-autoload
This way you will gain full controll of the module and in the same time you will be able to still update the module from the main repository if needed.
You can easily scaffold a module, for a module named Cats, run this command:
php artisan admintool:create cats
##Upgrade instructions
See the Wiki for upgrade instructions
Please see CHANGELOG for more information what has changed recently.
Please see CONTRIBUTING for details.
Admintool4 is an open-source software licensed under the MIT license.